はてなブログのカスタマイズ方法を順をもって説明しています。
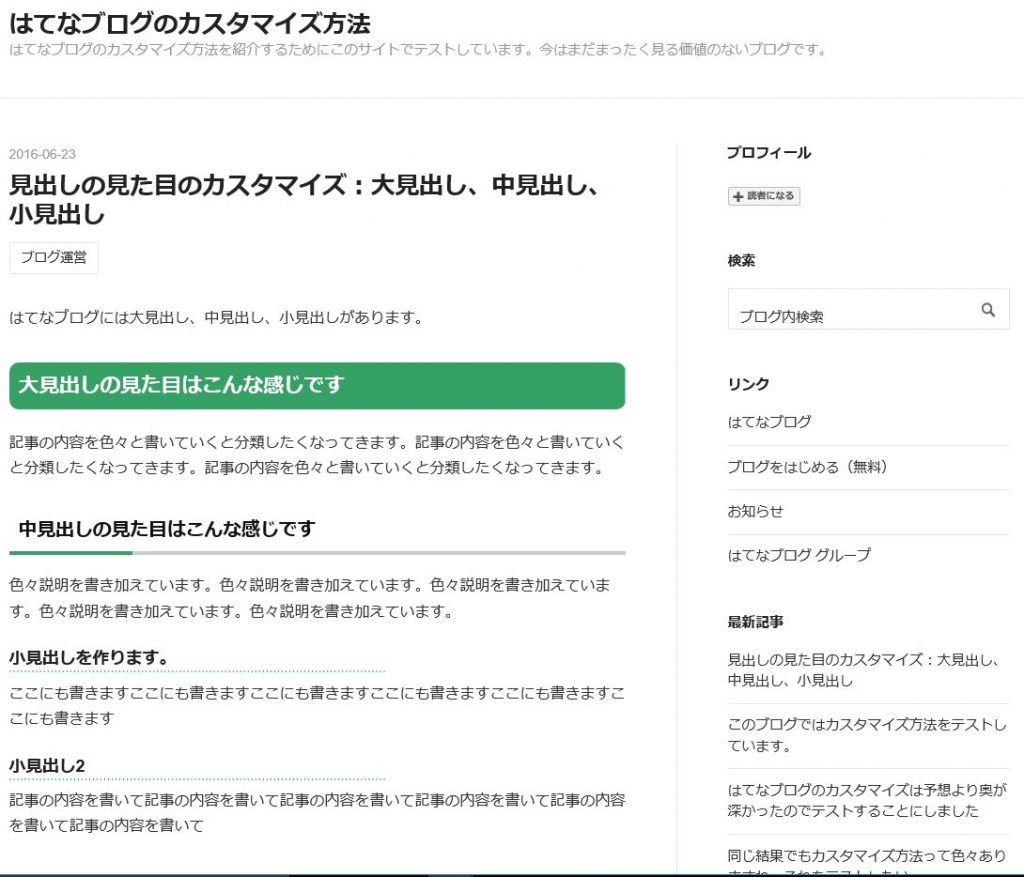
今回はサイドバーを構成します。現在のサイドバーの見た目(左)を右のようなサイドバーに変更します。
※クリックで拡大します。
| Before | After |
使いたいサイドバーを選ぶ
見た目のカスタマイズの前に、使いたいサイドバーを構成していきます。これは実際に触ってみるのが一番わかりやすいと思うので、簡単にだけ紹介しておきます。
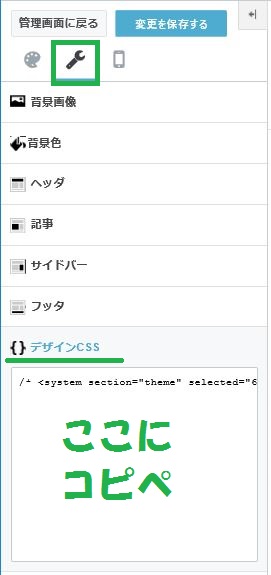
サイドバーの構成は [ダッシュボード] – [デザイン] – [カスタマイズ (スパナマーク)] の順で開いたところにある、[サイドバー] でできます。

はてなブログのサイド バーには最初から以下の項目が用意されていて、それを選ぶだけでサイドバーを構成できるようになっています。
- プロフィール
- 検索
- リンク
- 最新記事
- 関連記事
- 注目記事
- 月別アーカイブ
- カテゴリー
- 最近のコメント
- </HTML>
- 参加グループ
用意されているやつを使えば知識ゼロでもそれなりの見た目にすることができます。用意されている項目ではやりたい事ができない場合には、 </HTML> でがんばればある程度の事はできます。
参考までに、私は以下を並べています。
- プロフィール
- 検索
- </HTML> (アドセンス広告)
- 最新記事
- 月間アーカイブ
- カテゴリー
はてなブログのサイドバーのカスタマイズ方法
サイドバーに色んな項目を追加しても、Innocent のテーマの初期状態だと見た目がかなりシンプルです。これを少し目立つようにしていきます。
1) 各項目の見た目をカスタマイズ
まずはフォントを変えて、上下に線を付けることでこんな感じで目立たせます。
| Before | After |
 |
 |
設定方法:
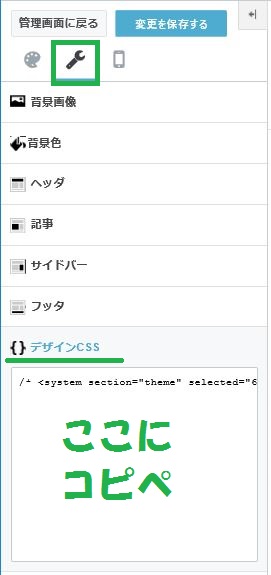
- [ダッシュボード] – [デザイン] – [カスタマイズ (スパナマーク)] の順で開きます。

- 上の [デザインCSS] に以下をそのままコピーして追加します。
/*-------------------------------------- サイドバーのタイトルの見た目 --------------------------------------*/ .hatena-module-title{ font-size: 16pt; color: #4d504c; border-top: 2px solid #36A165; border-bottom: 2px solid #36A165; padding:3px 0px 3px 10px; }
2) サイドバーの項目に適したアイコンを追加 (FontAwesome)
文字だけだと味気ないので、さらに各項目に適したアイコンを追加して、見た目をこんな感じに変更します。
| Before | After |
 |
 |
設定方法:
- [ダッシュボード] – [デザイン] – [カスタマイズ (スパナマーク)] の順で開きます。

- 上の [デザインCSS] に以下をそのままコピーして追加します。
/*-------------------------------------- サイドバーのタイトルの横にアイコン設置 --------------------------------------*/ .hatena-module-title:before { font-family: FontAwesome; font-size: 1.5em; font-weight: normal; font-style: normal; display: inline-block; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .hatena-module-profile .hatena-module-title:before {content: "\f007";} .hatena-module-search-box .hatena-module-title:before {content:'\f002'} .hatena-module-links .hatena-module-title:before {content:'\f0c1'} .hatena-module-recent-entries .hatena-module-title:before {content:'\f005'} .hatena-module-archive .hatena-module-title:before {content:'\f187'} .hatena-module-entries-access-ranking .hatena-module-title:before {content:'\f091'} .hatena-module-category .hatena-module-title:before {content:'\f02c'} .hatena-module-recent-comments .hatena-module-title:before {content:'\f086'} .hatena-module-circles .hatena-module-title:before {content:'\f0c0'} .hatena-module-related-entries .hatena-module-title:before {content:'\f00b'}
補足:FontAwesome の画像が表示されない場合
サイドバーのアイコンは FontAwesome を使用しています。はてなブログで FontAwesome を有効化するためには以下の手順が必要だという記載がありました。
- [ダッシュボード] – [設定] – [詳細設定] を開きます。
- 下にスクロールしたところにある [head に要素を追加] に以下をコピーして貼り付けます。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
私が今試す限りではこの手順がなくてもちゃんとアイコンが表示されます。
おそらく昔のはてなブログが対応していなかったから必要だったのだと思います。もしアイコンだけがうまく表示できない場合にはこれを試してみてください。
まとめ
おそらく昔のはてなブログが対応していなかったからだと思いますが、もしアイコンだけがうまく表示できない場合には以下を試してみてください。ここでは
- サイドバーの各項目のタイトルの見た目を変更
- サイドバーの各項目に該当するアイコンを追加
しました。以上でサイドバーの見た目のカスタマイズは終了です。