はてなブログを読んでくれた人たちに拡散してもらうためにはシェアボタン (ソーシャルパーツ) の設置が大事なんですが、既定で用意されているのは以下のように見た目に統一性もなく、数字のフォントすら違います。

これの見た目を以下のように統一されたように変更します。

ここではこのサイトで紹介されている方法をベースにしていますが、色を変更したり、モノクロにしたり、形を変えたり色んなサンプルが転がっています。
今回はサンプル サイトで使ったカスタマイズ方法をすべて紹介することが目的なのでここではこの方法しか紹介しませんが、興味がある人は「はてなブログ シェアボタン カスタマイズ」で検索してみてください。
はてなブログのシェアボタンをカスタマイズする
さっそく、はてなブログのシェアボタンをカスタマイズするために必要な手順を紹介します。
1) シェア数を数えるためのコードを追加(PC&スマホ)
何回はてなブックマークとFacebook でシェアされたかを計算できるようにするためのコードを追加します。
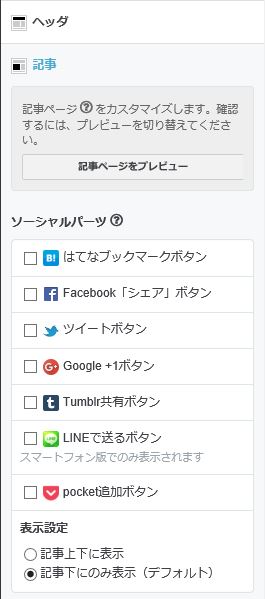
- [ダッシュボード] – [デザイン] – [カスタマイズ (スパナマーク)] の順で開き、[記事] をクリックします。

- クリックして開いた部分の [ソーシャルパーツ] のチェックをすべて外します。(自分で追加するのでこれはもういりません)

- もう少し下にある [記事下] の今回はコードを追加します。

- 以下のコードをコピーして、上の [記事下] のところに貼り付けます。
<!--********************************* はてなブックマークと facebook のシェア数を取得するためのコード *********************************--> <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script>function getHatenaBookmarkCount(entryUrl, selcter) { entryUrl = 'http://api.b.st-hatena.com/entry.count?url=' + encodeURIComponent(entryUrl) $.ajax({url:entryUrl,dataType:'jsonp',}).then( function(result){ $(selcter).text(result || 0); }, function(){ $(selcter).text('0'); } ); } function getFacebookCount(entryUrl, selcter) { entryUrl = 'https://graph.facebook.com/' + encodeURIComponent(entryUrl) $.ajax({url:entryUrl,dataType:'jsonp'}).then( function(result){ $(selcter).text(result.shares || 0); }, function(){ $(selcter).text('0'); } ); } $(function(){ getHatenaBookmarkCount('{Permalink}', '.hatena-bookmark-count'); getFacebookCount('{Permalink}', '.facebook-count'); }); </script> - スマートフォン対応のためにもまったく同じコードをコピペします。
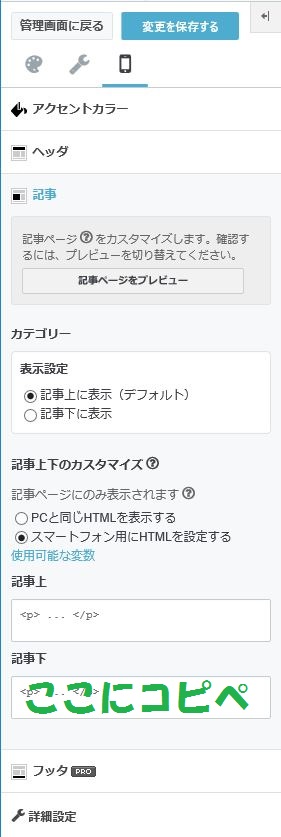
コピペする場所は [スマートフォン] – [記事] – [記事下] です。

これで内部的にははてなブックマークと facebook のシェア数を数えらえるようになったので、次は実際にボタンを追加していきます。
2) シェアボタンを設置するためのコードを追加(PC&スマホ)
シェアボタンを追加するためのコードを追加します。
今回追加するコードは、単純に書き込んだ場所にボタンを設置するだけなので、貼り付ける場所は記事下でも記事上でも問題ありません。記事上と記事下両方に追加しても大丈夫です。

サンプル サイトと合わせるために、ここでは記事下にコードを追加します。
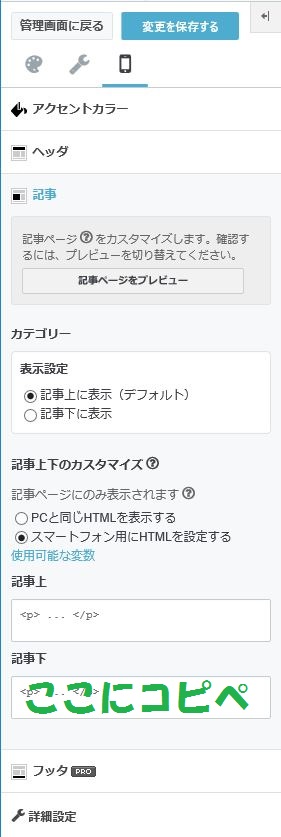
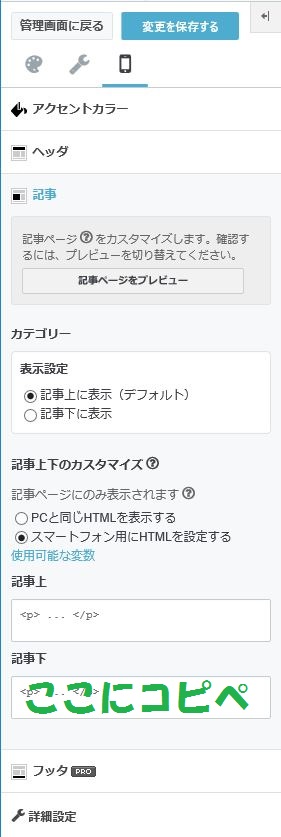
- [ダッシュボード] – [デザイン] – [カスタマイズ (スパナマーク)] の順で開き、[記事] の中にある[記事下]をクリックします。

- [記事下] に以下のコードを追加します。(コードないの “シェア大歓迎!シェア大感謝!” の部分の文字列がシェアボタンの上に表示されます。消しても書き換えても OK。)
<!--********************************* シェアボタンを追加するコード *********************************--> <br clear="all"><br> <div class="share-buttons" > <div align="center" ><br />シェア大歓迎!大感謝!</div> <div align="center" class="inner"> <a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="hatena-bookmark-button" target="_blank" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"><i class="blogicon-bookmark lg"></i> <span class="hatena-bookmark-count share-text"><i class="fa fa-spinner fa-spin"></i></span><br> <span class="share-text">Bookmark!</span></a> <a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" class="facebook-button" onclick="window.open(this.href,'FaceBookWindow','width=650,height=450,menubar=no,toolbar=no,scrollbars=yes');return false;" title="Facebookでシェア"><i class="blogicon-facebook lg"></i> <span class="facebook-count share-text"><i class="fa fa-spinner fa-spin"></i></span><br><span class="share-text">Facebook</span></a> <a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" class="twitter-button" onclick="window.open(this.href, 'TwitterWindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;"><i class="blogicon-twitter lg"></i><br><span class="share-text">Twitter</span></a> <a href="https://plus.google.com/share?url={URLEncodedPermalink}" onclick="window.open(this.href, 'GooglePlusWindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="googleplus-button"><i class="fa fa-google-plus"></i><br><span class="share-text">Google+</span></a> <a href="http://getpocket.com/edit?url={URLEncodedPermalink}" class="pocket-button" target="_blank"><i class="fa fa-get-pocket"></i><br><span class="share-text">Pocket</span></a> </div> </div> - スマホ対応のため、以下のスマートフォン用の [記事下] にも同じコードを追加します。

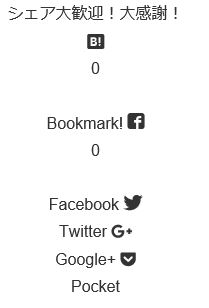
これで各種シェアボタンが追加されましたが、今のところは見た目がこんな感じです。
| PCのボタン | スマホのボタン |
 |
 |
次でボタンの見た目をまだ成形すれば完成です。
3) シェアボタンの見た目をカスタマイズ(PC&スマホ)
シェアボタンを追加できたので、最後に見た目をカスタマイズします。
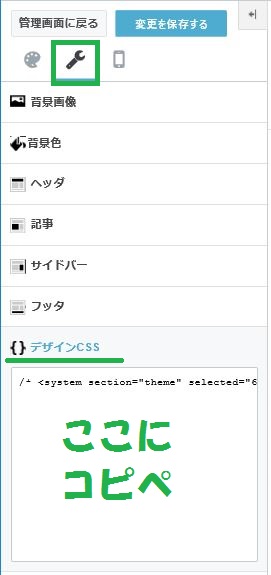
- まずはパソコン版の見た目を変更するため、[ダッシュボード] – [デザイン] – [カスタマイズ (スパナマーク)] にある [{}デザインCSS] にコードを加えます。

- ここに以下のコードをコピペします。
/*-------------------------------------- シェアボタンの見た目をカスタマイズ --------------------------------------*/ .share-buttons{margin-bottom: 10px; text-align: left;} .share-buttons .inner a { position: relative; display: inline-block; width: 15%; height: 45px; line-height: 25px; font-size: 16px; text-align: center; text-decoration: none; padding:5px; } .share-buttons .inner .share-text{font-size: 15px;} .share-buttons .inner .hatena-bookmark-button{ color:#008fde; border:1px solid #008fde; background: #fff; } .share-buttons .inner .hatena-bookmark-button:hover{ color:#fff; background: #008fde; } .share-buttons .inner .hatena-bookmark-button:active{background: #5478A5;} .share-buttons .inner .facebook-button{ color:#305097; border:1px solid #305097; background: #fff; } .share-buttons .inner .facebook-button:hover{ color:#fff; background: #305097; } .share-buttons .inner .facebook-button:active{ background: #213254; } .share-buttons .inner .twitter-button{ color:#55acee; border:1px solid #55acee; background: #fff; } .share-buttons .inner .twitter-button:hover{ color:#fff; background: #55acee; } .share-buttons .inner .twitter-button:active{background: #0285b7;} .share-buttons .inner .googleplus-button{ color:#db4a39; border:1px solid #db4a39; background: #fff; } .share-buttons .inner .googleplus-button:hover{ color:#fff; background: #db4a39; } .share-buttons .inner .googleplus-button:active{background: #a23629;} .share-buttons .inner .pocket-button{ color:#d3505a; border:1px solid #d3505a; background: #fff; } .share-buttons .inner .pocket-button:hover{ color:#fff; background: #d3505a; } .share-buttons .inner .pocket-button:active{background: #b5392c;} - スマホにも見た目も変更するため、以下の [記事下] を開きます。

- ここに以下のコードを追加します。携帯は Hover 時の動作がないので少し短くなります。
<!--********************************* シェアボタンの見た目を カスタマイズするコード *********************************--> <style type="text/css"> .share-buttons{ margin-bottom: 10px; text-align: left; } .share-buttons .inner a { position: relative; display: inline-block; width: 16.5%; height: 45px; line-height: 25px; font-size: 16px; text-align: center; text-decoration: none; padding:2px; } .share-buttons .inner .share-text{ font-size: 8px; } .share-count-box { height:1.33333em; display:inline-block; text-align:center; } .share-buttons .inner .hatena-bookmark-button{ color:#008fde; border:1px solid #008fde; background: #fff; } .share-buttons .inner .facebook-button{ color:#305097; border:1px solid #305097; background: #fff; } .share-buttons .inner .twitter-button{ color:#55acee; border:1px solid #55acee; background: #fff; } .share-buttons .inner .googleplus-button{ color:#db4a39; border:1px solid #db4a39; background: #fff; } .share-buttons .inner .pocket-button{ color:#d3505a; border:1px solid #d3505a; background: #fff; } </style>
補足:シェアボタンの画像が表示されない
シェアボタンの一部が表示できないかもしれません。

FontAwesome がちゃんとロード設定できていませんでした。[ダッシュボード]-[設定]-[詳細設定] に以下を追加したら表示されました。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
補足:シェアボタンの箱がずれる場合の対処方法
シェアのボタンが横一列にならずにずれる感じになりました。

色々試してみたところ、こんな感じでシェアボタンを設置するコードの先頭に <br clear=”all”> を追加することで回避しました。たぶん、このボタンの直前の文字が邪魔しているんだと思いますが、正直よくわかっていません。
そして、なぜか一度このコードを足して修正すると、このコードを消しても再現しなくなります。
この記事で紹介しているコードには <br clear=”all”> を追加してある状態なので発生しないはずです。
他に、ずれるという人がいたら試してみる価値はあると思います。