はてなブログのカスタマイズをする前に今後利用するテーマを決めましょう。
はてなブログのカスタマイズも WordPress と同様 css でのプログラミングが必要となります。css を知らない人でもブログの見た目を簡単に変更できるように、あらかじめ見た目がカスタマイズ済みのテーマが用意されています。
つまり、テーマを使うとブログの見た目を簡単に変更することができるという事です。
私は最初は Afternoon というテーマを使っていましたが、最終的に色々とカスタマイズしていくにあたり、Innocent というテーマを使う事にしました。
選んだ経緯はどうでもいいから、とりあえずカスタマイズをするにあたって最初にどのテーマを使えばいいのかが知りたいだけという方は、Innocent を選べば間違いないと思います。
では、Innocent をテーマとして選んだ理由やテーマの変更方法を順を追って紹介します。
はてなブログの初期の見た目
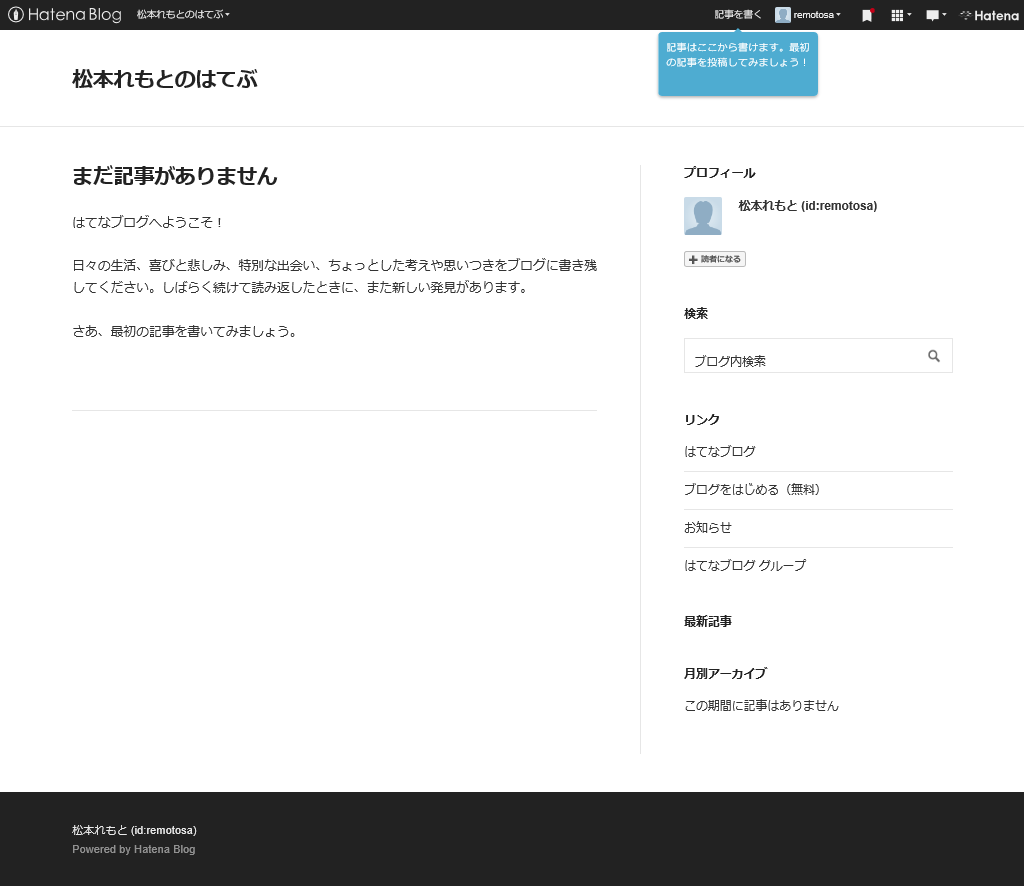
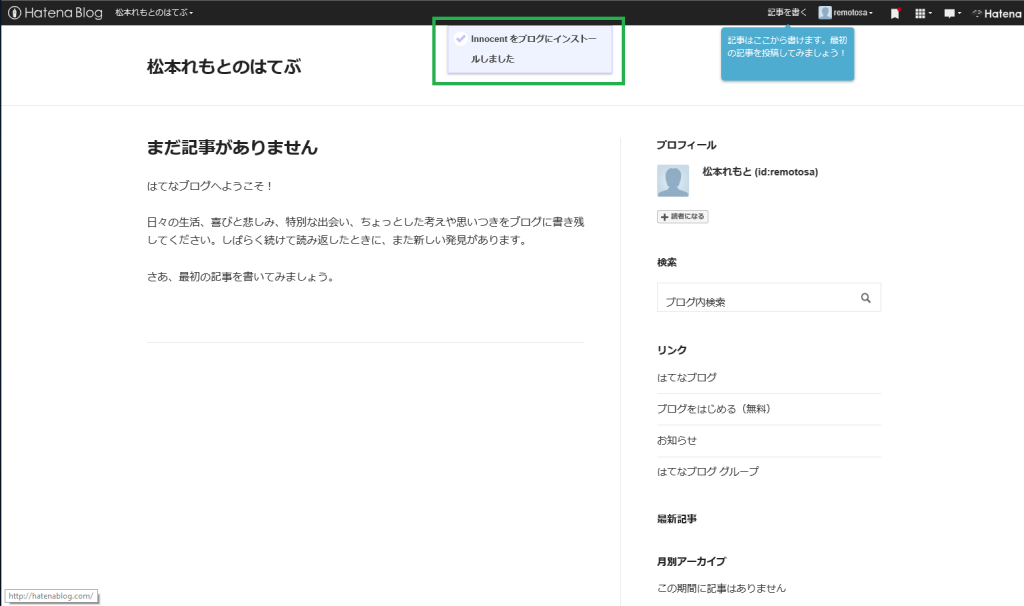
はてなブログ作成直後のトップページは以下のようにすごくシンプルです。テーマはブログの見た目を変更するだけなので、このまま記事を書きだしても問題ありませんが、これだとあまりにも手抜き感がありすぎます。(クリックで拡大します)
カスタマイズをしないなら気に入ったテーマを選べばいい
ブログの見た目のカスタマイズは試行錯誤しながら進めていくことになるので、結構時間がかかります。カスタマイズをがっつりとする気がないのであれば、最初から用意されている一覧から気に入ったテーマを選べば問題ありません。
既定のテーマを使うなら、簡単に見た目を変更できます。
テーマの変更方法
カスタマイズ用のテーマを選ぶ
私は自分でカスタマイズを加えて、ブログを作り上げていきたいと思いました。
自分でどんな変更を加えたかを理解するためにも、可能な限りシンプルなテーマということで Blank を使うつもりでしたが、同じところが出している Innocent というテーマの方が人気があったので、こっちを採用しました。
人気度も高く、情報もいっぱいあるので、これからカスタマイズを加える方は Innocent を使えば、とりあえず間違いはないと思います。
テーマの変更方法
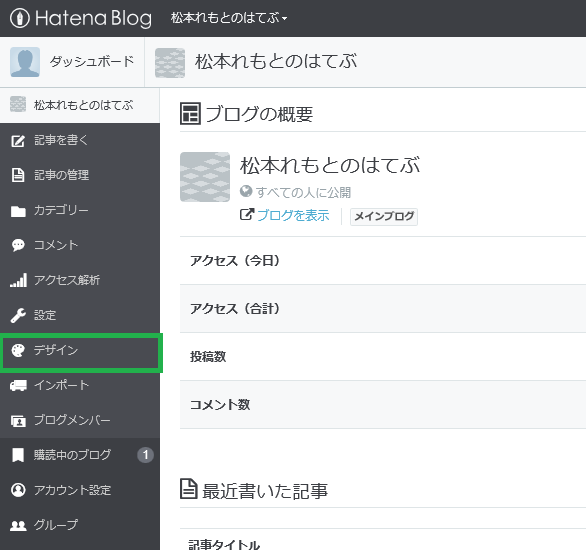
- [ダッシュボード] の [デザイン] をクリックします。
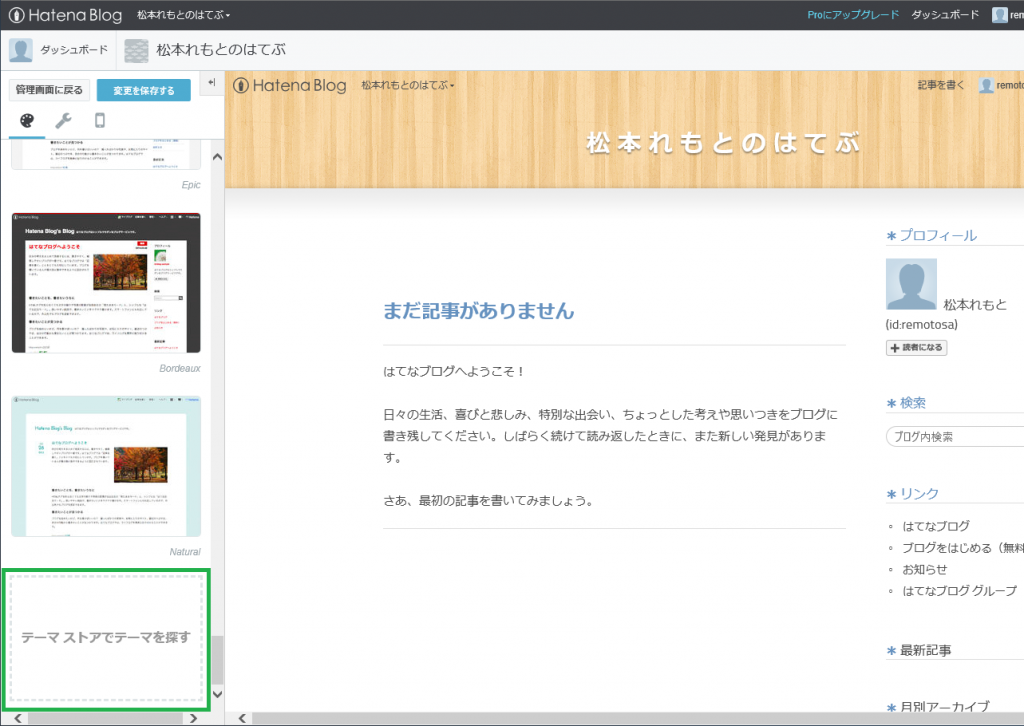
- 左の一覧の一番下にある、[テーマ ストアでテーマを探す] をクリック

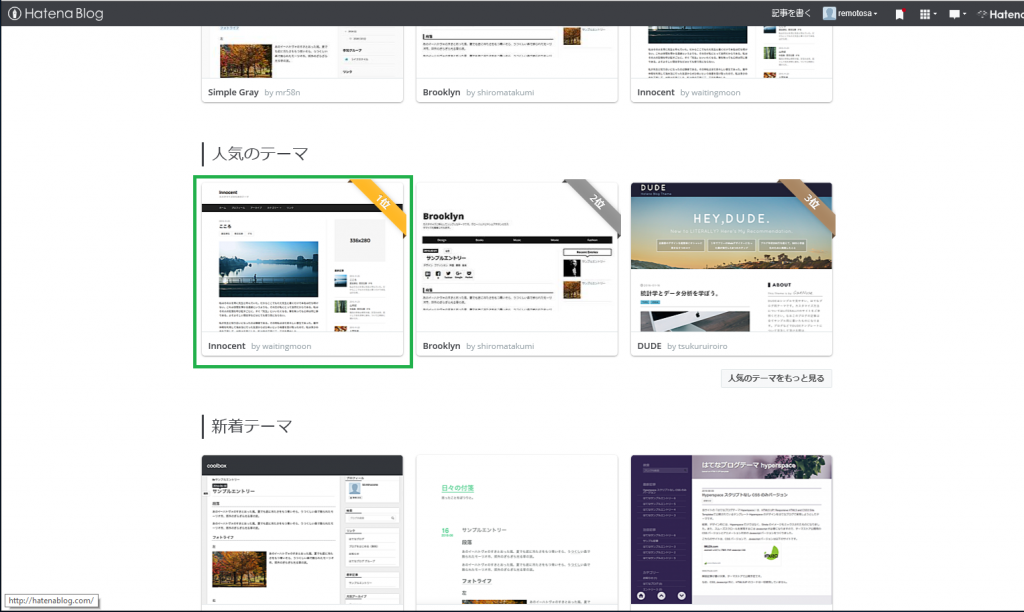
- テーマ ストアで Innocent を見つけてクリック

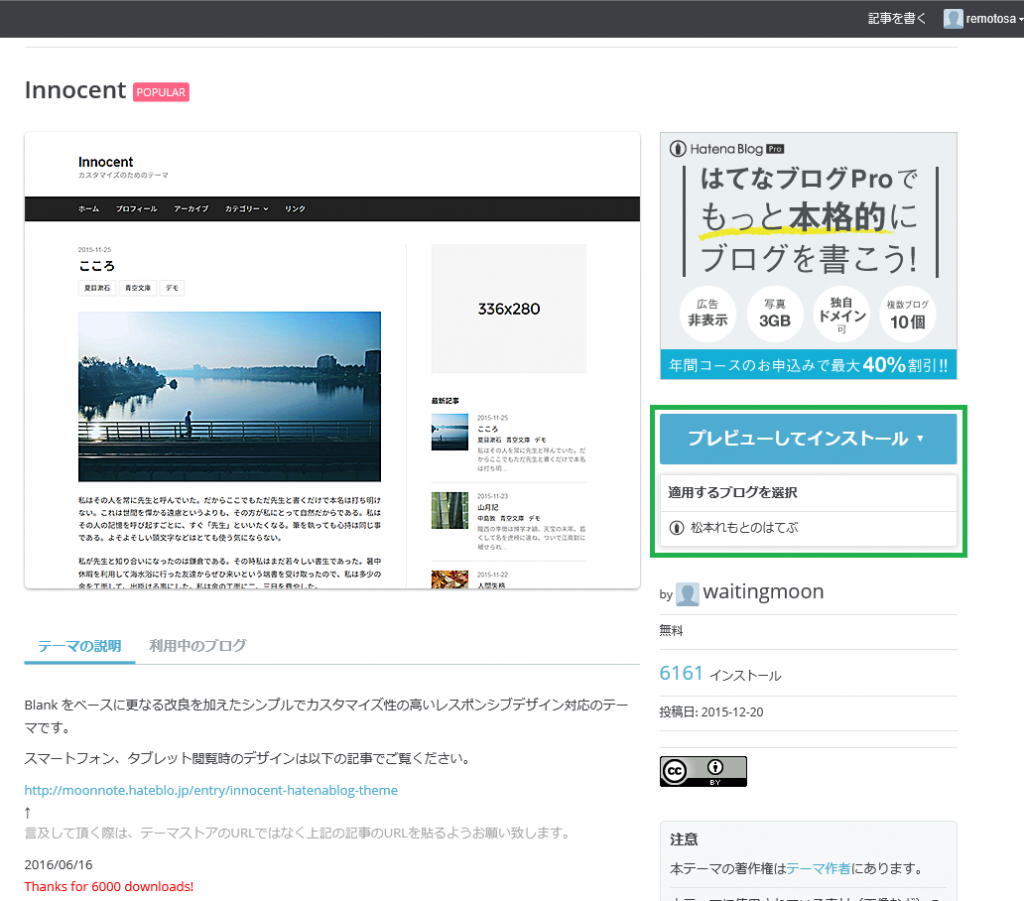
- [プレビューしてインストール] をクリックし、適用するブログを選択する

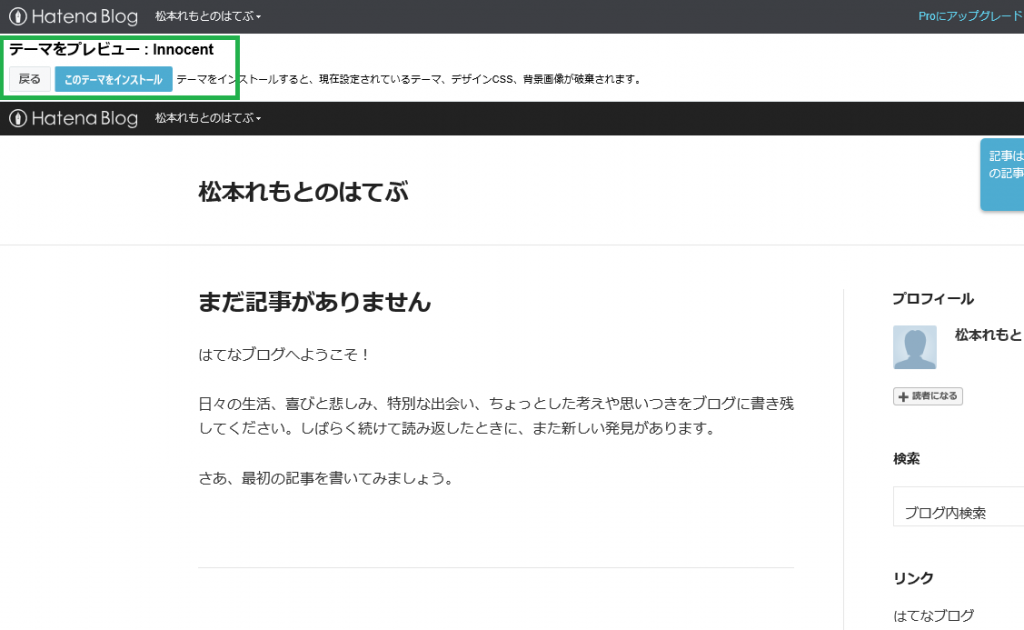
- [このテーマをインストール] で Innocent をインストール

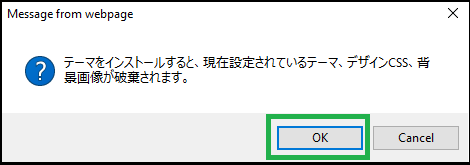
- ダイアログが表示される。[OK] をクリック

- 以上でインストール完了です。

はてなブログの Innocent テーマの初期の見た目
以上でテーマの設定は完了です。もともとシンプルだった見た目に、シンプルな Innocent というテーマを採用したため、あまり違いが見られませんが、現在のブログの見た目はこんな感じです。
これから見た目をどんどんカスタマイズしていきます。