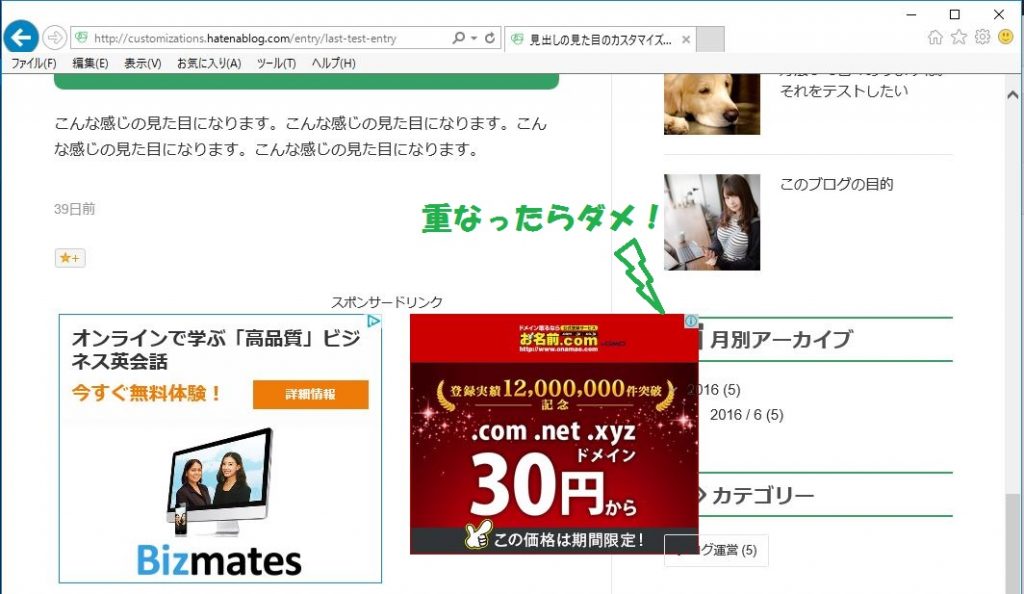
アドセンス広告は記事下に二つ並べて張る事が効果的だと言われていますが、いろんなサイトで紹介されている方法をそのまま使って、こういう状況になっているサイトを見かけます。

ブラウザの画面を全画面で大きく表示してたり、逆にすごく小さく表示している場合には問題ありませんが、ブラウザの画面を少しずつ小さくしていくとこのようにサイドバーとアドセンス広告がかぶってしまいます。
これは誤クリックの原因となるため、アドセンスの規約に違反する恐れがあるとのこと。
個人的には、アドセンス広告が上に来てるし、問題がないような気もします。一応、アドセンス規約を読み返してみましたが、明示的にこれがダメと記載しているところはありませんでした。
近いのはこのあたり:
広告のプレースメント:
・ページ内のさまざまな要素によって隠すなど、わかりにくくすること。クリックの誘導:
・ページの他のコンテンツと見分けが付かないような広告のデザインやレイアウトを使用すること。
・広告と見分けが付かないようなサイトのデザインやレイアウトを使用すること。(https://support.google.com/adsense/answer/48182?hl=ja)
いずれにしろ、リスクを冒す必要はないので、今回はブラウザがどんなサイズになっても、サイドバーと記事下の広告が重ならないようにする方法を紹介します。
(記事下に広告を二つ並べて表示する方法はこちらの記事で紹介しています。)
広告とサイドバーが重なってしまう原因と対処方法
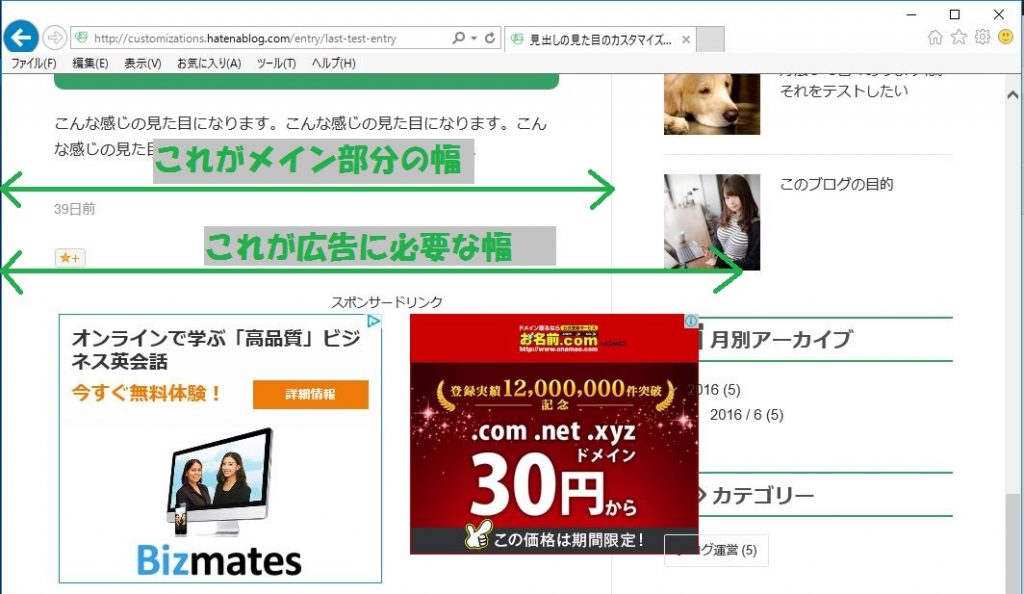
広告がサイドバーとかぶってしまうのは、広告の幅が記事のメインの幅を超えてしまっている事が原因です。

ブラウザのサイズを小さくしていくとメインの幅までサイドバーが迫ってきますが、横並びの広告の方が幅が広いので、最終的にサイドバーとかぶってしまいます。
対処方法:メインの幅を広くする
これを防ぐためにはメインの幅を #main を使って広げます。
ちょうどいいサイズになるまで、少し数字を変更していく必要がありますが、まずは以下を [デザイン] – [カスタマイズ (スパナマーク)] – [{}デザインCSS] に入れてみてください。(Innocent のテーマを使っていればこのまま使えるはずです)
/*--------------------------------------
広告を横並びにするために幅を調整する
#container: ブログの幅
#content: メイン+サイドバー+αの幅
#main: メインの部分の幅
#box2: サイドバーの幅
--------------------------------------*/
#container {width: 100%;}
#container #content {
width: 1173px;
display:block;
margin-right:auto;
margin-left:auto;
}
#main{width: 728px;}
#box2 {width: 336px;}
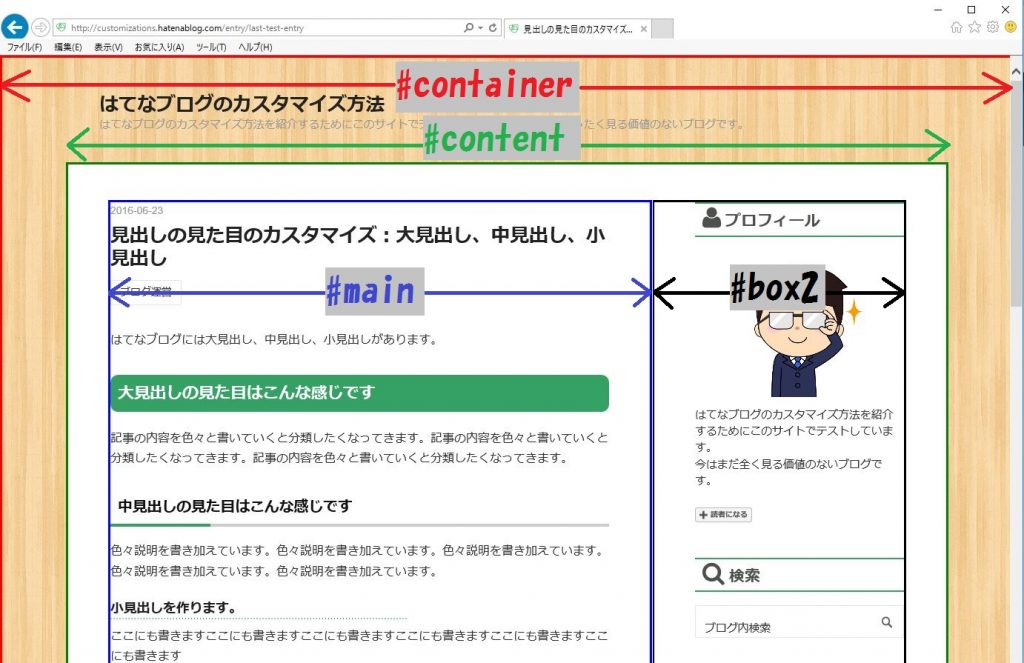
上のコードのコメントにも書いた通り、このコードでは 4 箇所 (#container, #content, #main, #box2) の幅を調整しています。
わかりやすくするために、一つずつに該当箇所に色を付けました。

今回はアドセンス広告を二つ並べて、少しの margin が入る分を main に設定する必要があります。一番大きなアドセンス広告も余裕をもって設定できるように 728px に設定してました。
Innocent のテーマではサイドバーが広めの 336px に設定されているので、サイドバーのサイズ (#box2) はそのままにしています。
最後に #container #content の幅を設定し、#main と #box2 がキレイに並ぶサイズを探します。この場合にはそれが 1173px でした。
Innocent 以外のテーマを利用している場合
Innocent 以外のテーマを利用している場合にはメインやサイド バーの幅が違ってきます。その場合には先ほどの幅を変更しながら調整していきます。
最初に #main と #box2 の幅を決めてしまいます。
次に、さっきのコードの #main と #box2 に以下のように border を付け加えます。
#main{
width: 728px;
border:3px solid blue;
}
#box2 {
width: 336px;
border:3px solid green;
}
こうすることでメインとサイドバーの枠が見えるようになります。
こんな感じでメインとサイドバーの枠が重なっているしまっている場合には #container #content の width をもっと広げます。

最終的に border を消すときに、border が 3px ずつ幅に追加されていることをお忘れなく。
こうやって調整をしていけば、どんなテーマを使っていても、広告が隠れないサイズにブログのメインの幅をカスタマイズすることができます。