今回は記事のタイトル部分の見た目をカスタマイズします。
現在の見た目(左) を右のようにします。
※クリックで拡大します。
| Before | After |
はてなブログの記事のタイトルの見た目のカスタマイズ方法 (PC & スマホ)
Innocent の初期の状態だと一番上にある記事のタイトルはあまり目立ちません。タイトルとわかるようにするためには .entry-title で編集していきます。
※スマホの見た目の編集にははてなブログ Pro の契約が必要です。
PC 用の見出しのカスタマイズ方法
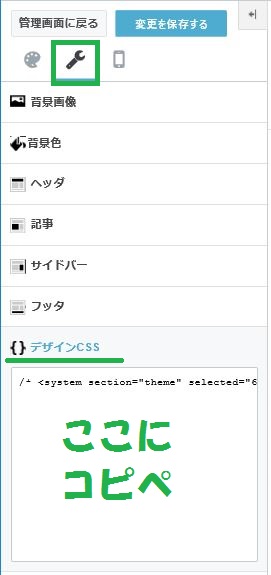
パソコンの表示は {デザイン CSS} に .entry-title を編集するコードを入力します、
- [ダッシュボード] – [デザイン] – [カスタマイズ (スパナマーク)] の順で開きます。

- 上の [デザインCSS] に以下をそのままコピーして追加します。
/*-------------------------------------- 記事のタイトルの見た目をカスタマイズ(PC) --------------------------------------*/ .entry-title { font-weight: bold; font-size: 24px; padding: .75em 1em; border: 1px solid #ccc; border-top: 3px solid #36A165; background: -webkit-linear-gradient(top, #fff 0%, #f0f0f0 100%); background: linear-gradient(to bottom, #fff 0%, #f0f0f0 100%); box-shadow: 0 -1px 0 rgba(255, 255, 255, 1) inset; }
スマホ用のタイトルをカスタマイズ (はてなブログ Pro が必要)
次にスマホの
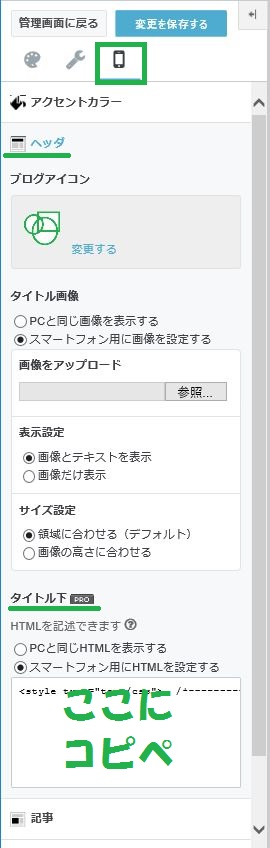
- [ダッシュボード] – [デザイン] – [スマートフォン] – [ヘッダ] の順で開きます。

- [タイトル下] を開き、以下を追加します。
<!--********************************* 記事のタイトルの見た目をカスタマイズ(スマホ) *********************************--> <style type="text/css"> .entry-title { font-weight: bold; font-size: 24px; padding: .75em 1em; border: 1px solid #ccc; border-top: 3px solid #36A165; background: -webkit-linear-gradient(top, #fff 0%, #f0f0f0 100%); background: linear-gradient(to bottom, #fff 0%, #f0f0f0 100%); box-shadow: 0 -1px 0 rgba(255, 255, 255, 1) inset; } </style>
以上で記事のタイトルの見た目のカスタマイズは完了です。

