はてなブログには読者機能があり、ブログに興味を持ってくれた人がブログの読者となり、更新をチェックすることができます。他にも Twitter や Feedly など、定期的にブログを読んでもらうためにもフォローボタンを目立つようにしたいところです。
はてなブログで用意されている方法だと、プロフィールのところにしかボタンがありません。少し頑張れば他の場所にもボタンを設置することができますが、用意されているボタンはあまり目立ちません。
今回は最もクリックされる可能性の高い記事下にこのような目立つボタンを設置していきます。※クリックで拡大します。
| Before | After |
はてなブログに用意されている方法を利用する
カスタマイズなしでも、はてなブログや各種アプリケーションで用意されている機能で、読者ボタンや Twitter のフォローボタンを設定することができます。カスタマイズする方法を紹介する前に、まずは既定で用意されている方法を見てみましょう。
はてなブログのプロフィールにフォローボタンを追加する
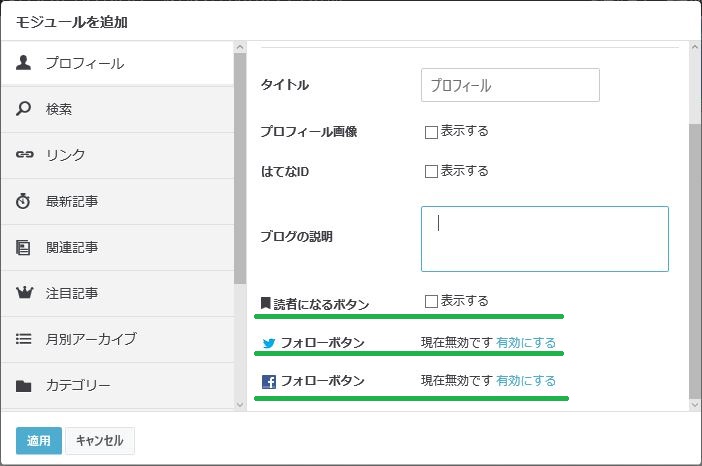
はてなブログのダッシュボードから [デザイン] – [カスタマイズ (スパナマーク] – [サイドバー] をクリックし、[モジュールを追加] もしくは既に追加したプロフィールのサイドバーでこれらを有効にすることができます。

Twitter や Facebook のフォローボタンを使うためにはそれらを登録する必要があります。上の画面ショットではツイッターも facebook も設定していないため、「現在無効です」と表示されます。
これらを有効にするには、はてなブログのダッシュボードから [アカウント設定] の [外部サービス連携] を開き、ここで登録をします。
登録を済ませれば、先ほどのサイドバーのところでツイッターなども選択できるようになり、こんな感じのボタンがプロフィールに表示されるようになります。

プロフィール以外にボタンを設置する方法
プロフィール以外にフォローボタンを設置する方法も用意されています。
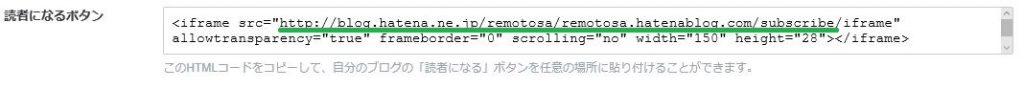
はてなブログの [ダッシュボード] の [設定] – [詳細設定] にある HTML コードをコピーすれば、任意の場所にボタンを置くことができます。
![]()
他の Twitter や Facebook 等は各種公式サイトで開発コードを生成すれば、任意の場所に張ることができます。今回はこれを使わないので詳細は割愛しますが、Twitter の場合はこのサイト、Facebook はこのサイトをご確認ください。
フォローボタンをカスタマイズ方法 [コピペ]
はてなブログのボタンも色んなデザインにカスタマイズすることができます。
今回はサンプル サイトのカスタマイズ方法を紹介することが目的なので以下のデザインを利用しますが、他のデザインも気になる場合には 「はてなブログ フォローボタン カスタマイズ」で検索すれば参考になるサイトが色々出てきます。

マウスオーバーでこんな感じで色が変わります。

1) フォローボタンを設置するコードを作成 (PC&スマホ)
フォローボタンを追加するコードにはツイッターの ID や読者となるサイトの URL が含まれるため、コピペする前に自分のサイトに合わせて少し編集をする必要があります。
以下がフォローボタンを追加するためのコードです。以下の ※ から始まる部分を編集する必要があります。
<!--*********************************
はてなと twitter と facebook の
フォローボタンを追加するコード
*********************************-->
<div class="follow-btn">
<div align="center" >フォローしてくれるとすごくうれしい!</div>
※<a class="hatena" href="http://blog.hatena.ne.jp/remotosa/customizations.hatenablog.com/subscribe" onclick="window.open('http://blog.hatena.ne.jp/remotosa/customizations.hatenablog.com/subscribe', '', 'width=500,height=400'); return false;">
<i class="blogicon-hatenablog lg"></i><br>
<span class="text-small">はてな</span>
</a>
※<a class="twitter" href="https://twitter.com/intent/follow?screen_name=remotosa" target="_blank">
<i class="blogicon-twitter lg"></i><br>
<span class="text-small">Twitter</span></a>
※<a class="feedly" href="http://feedly.com/i/subscription/feed/http://customizations.hatenablog.com/feed" target="_blank">
<i class="blogicon-rss lg"></i><br>
<span class="text-small">Feedly</span>
</a>
</div>
この中の ※ からはじまる行 (合計 3 行) が編集しないとだめなところです。目印として※を追加していますが、利用するときは※を消してください。
変更箇所を一つずつ順番に説明していきます。
- はてなのフォローボタンのコードを編集
以下がはてなのフォローボタンを追加するコードです。(7行目)
ここに含まれる URL (戻り色の部分) を置き換える必要があります。編集します。<a class=”hatena” href=”http://blog.hatena.ne.jp/remotosa/customizations.hatenablog.com/subscribe” onclick=”window.open(‘http://blog.hatena.ne.jp/remotosa/customizations.hatenablog.com/subscribe‘, ”, ‘width=500,height=400’); return false;”>この URL ははてなブログの [ダッシュボード] の [設定] – [詳細設定] にある HTML コードから必要な部分を取得します。

上の図で下線を引いている部分をコピーして、今回のコードの緑の部分と置き換えます。この例の場合、
http://blog.hatena.ne.jp/remotosa/customizations.hatenablog.com/subscribe
と書かれている 2 箇所を
http://blog.hatena.ne.jp/remotosa/remotosa.hatenablog.com/subscribe
に置き換えます。 - Twitter のフォローボタン
以下が Twitter のフォローボタンを追加するコードです。(12 行目)<a class=”twitter” href=”https://twitter.com/intent/follow?screen_name=remotosa” target=”_blank”>これは単純に remotosa の部分を自分のツイッターの ID と置き換えれば OK です。
- Feedly のフォローボタン
以下が Feedly のフォローボタンを追加するコードです。(16 行目)<a class=”feedly” href=”http://feedly.com/i/subscription/feed/http://customizations.hatenablog.com/feed” target=”_blank”>このコードの URL を自分のサイトの URL に変更します。
以上、自分のサイトに合わせてコードを編集できれば、あとはそれを適切な場所に貼り付けるだけです。(※ を削除するのを忘れずに!)
2) フォローボタンを設置するコードをコピペ (PC&スマホ)
ここまでに作成したコードを PC と スマホ用に貼り付けていきます。
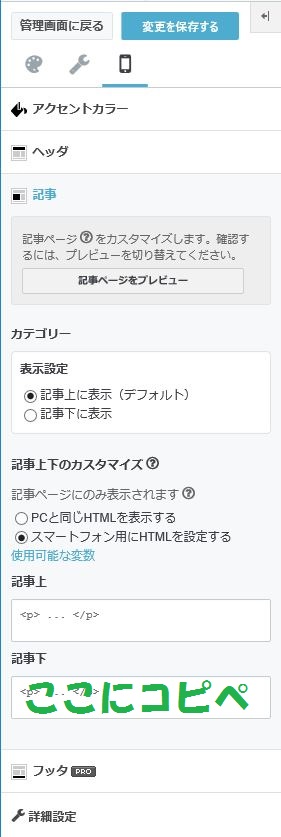
- [ダッシュボード] – [デザイン] – [カスタマイズ (スパナマーク)] の順で開き、[記事] をクリックします。

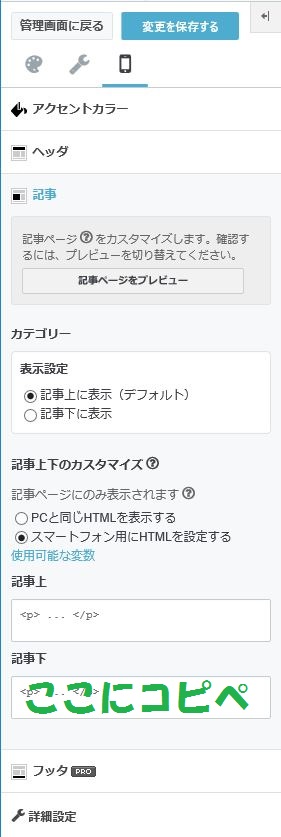
- クリックして開いた部分の [記事下] の今回はコードを追加します。

- スマートフォン対応のためにもまったく同じコードをコピペします。
コピペする場所は [スマートフォン] – [記事] – [記事下] です。

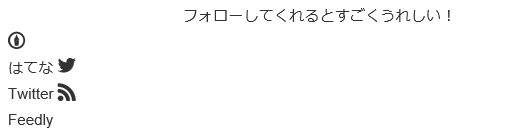
さて、これでボタンは追加されましたが、まだ見た目がこんな感じです。
| PCのボタン | スマホのボタン |
 |
 |
次でボタンの見た目をカスタマイズすれば完成です。
3) フォローボタンの見た目をカスタマイズ (PC&スマホ)
先ほど追加したボタンの見た目をカスタマイズしていきます。
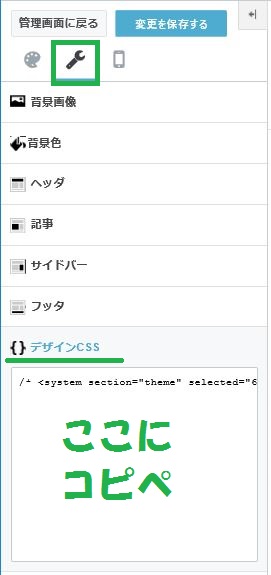
- まずはパソコン版の見た目を変更するため、[ダッシュボード] – [デザイン] – [カスタマイズ (スパナマーク)] にある [{}デザインCSS] にコードを加えます。

- ここに以下のコードをコピペします。
/*-------------------------------------- フォローボタンの見た目をカスタマイズ(PC) --------------------------------------*/ .follow-btn{ width: 100%; text-align: center; margin-bottom: 10px; } .follow-btn a { display: inline-block; height: 45px; line-height: 22px; width: 25%; font-size: 14px; text-align: center; text-decoration: none; } .follow-btn .hatena { color: #3D3F44; border: 2px solid #3D3F44; background: #ffffff; } .follow-btn .twitter { color: #00ACEE; border: 2px solid #00ACEE; background: #ffffff; } .follow-btn .feedly { color: #70CA3B; border: 2px solid #70CA3B; background: #ffffff; } .follow-btn .hatena:hover { color: #ffffff; background: #3D3F44; transition: all .3s; } .follow-btn .twitter:hover { color: #ffffff; background: #00ACEE; transition: all .3s; } .follow-btn .feedly:hover { color: #ffffff; background: #70CA3B; transition: all .3s; } .text-small{ font-size: 8px; } - 次にスマホの見た目も変更するために、以下の [記事下] を開きます。

- ここに追加するコードも先ほどと基本的には同じですが、以下のように <style type=”text/css”></style> でくくったコードをコピペします。
<!--********************************* フォローボタンの見た目を カスタマイズするコード *********************************--> <style type="text/css"> .follow-btn{ width: 100%; text-align: center; margin-bottom: 10px; } .follow-btn a { display: inline-block; height: 45px; line-height: 22px; width: 25%; font-size: 14px; text-align: center; text-decoration: none; } .follow-btn .hatena { color: #3D3F44; border: 2px solid #3D3F44; background: #ffffff; } .follow-btn .twitter { color: #00ACEE; border: 2px solid #00ACEE; background: #ffffff; } .follow-btn .feedly { color: #70CA3B; border: 2px solid #70CA3B; background: #ffffff; } .follow-btn .hatena:hover { color: #ffffff; background: #3D3F44; transition: all .3s; } .follow-btn .twitter:hover { color: #ffffff; background: #00ACEE; transition: all .3s; } .follow-btn .feedly:hover { color: #ffffff; background: #70CA3B; transition: all .3s; } .text-small{ font-size: 8px; } </style>
以上で記事下に目立つフォローボタンが出来上がりました。

