アフィリエイターへの道のりに記載した通り、私がこのサイトを作成した時の作業についてまとめていきます。
エックスサーバーをするところからはじまり、WordPress を使ってエックスサーバーから無償でもらえるドメイン(xxx.xsrv.jp) に公開されたホームページの見た目をカスタマイズしてきました。
今回は WordPress を使ってここまでに作ってきたホームページに実際に投稿をしていきます。
WordPress の記事を投稿する
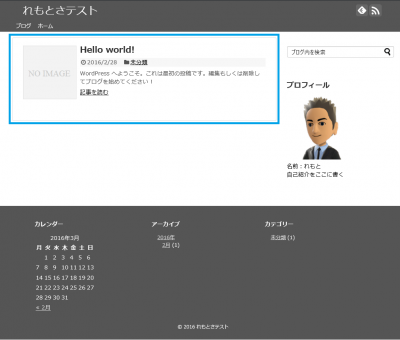
これが現在のトップページです。前回設定した通り、ホーム画面用に作成した固定ページがトップページとして表示されています。ヘッダー下のナビゲーション メニューには [ブログ] へのリンクがあります。

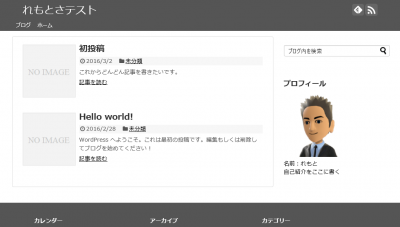
メニューの [ブログ] を押すとブログが更新されていく固定ページが表示されます。現在は Hello World! というサンプル投稿一つだけ存在している状態です。

これから投稿する記事はこのブログのページに追加されていきます。では早速投稿をしてみましょう。
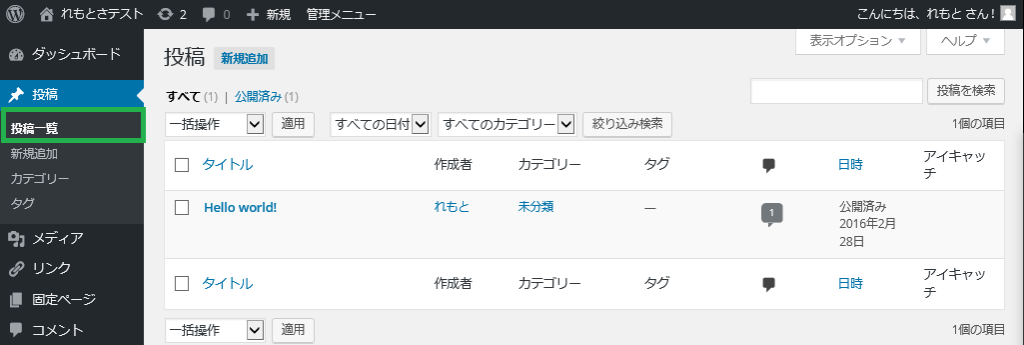
1. WordPress のダッシュボードの [投稿] の [投稿一覧] を開きます。先ほど見た通り、Hello World! というサンプル投稿が公開されていることが分かります。

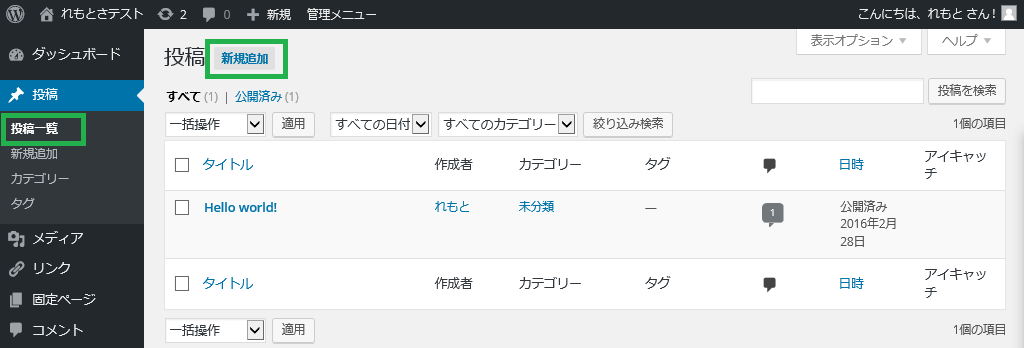
2. WordPress 左側もしくは投稿ページ上部の [新規追加] をクリックします。

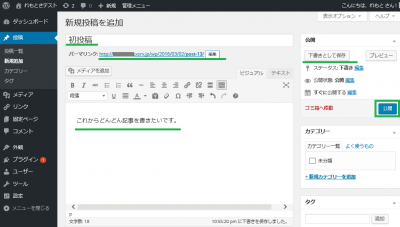
3. 投稿の内容を書き込みます。以下の画像ではタイトルを “初投稿” とし、メッセージ箇所には “これからどんどん記事を書きたいです。” と入力します。
- 実際の URL を設定した場合にはパーマリンクを任意で変更します。
- [下書きとして保存] をクリックすれば、現在の内容は保存され、後で書き込みを継続できます。
- [カテゴリー] や [タグ] もここで設定しますが、今の時点では省略します。
- [公開] をクリックすると現在の内容で記事が投稿されます。

4. [ブログ] のページに戻ると、投稿が追加されていることが確認できます。

WordPress の記事の見栄えをよくする
先ほど投稿した記事はシンプルに一行しかありませんでしたが、実際の投稿を書くとなると見出しを作ったり、リンクを張り付けたり、画像を使ったり、目次を作ったりといろいろとやりたいことが出てきます。
記事の投稿画面にはビジュアルとテキストの二つのエディタが用意されています。ビジュアル エディタでは名前の通り、ビジュアル操作で簡単に太文字にしたり、画像を追加したりの処理ができます。テキスト エディタでは HTML 形式で書き込みをできるため自由度は高いのですが、HTML のタグや書き方を知っている必要があります。

私も基本的にはビジュアル エディタを使って書いていますが、目次を書いたり細かい編集が必要な場合にだけテキスト エディタを利用しています。このあたりの書き方に関しては、検索すると豊富に出てましたのでここでは紹介しません。
一点注意点というか気づいたこととして、かなりのサイトがプラグインを紹介してきます。私はプラグインに可能な限り頼らず書きたいので、探す際には WordPress というキーワードに頼りすぎず、HTML タグを全般に探しました。
プラグインに頼りすぎるとサイトが遅くなるみたいです。また、私の勉強としても最初はプラグインに頼らずに作っていこうと思います。
私が苦戦したところは追って紹介していこうと思いますが、基本的なカスタマイズ方法は検索をすればいろいろと出てきます。このあたりは執行錯誤を繰り返しながら、覚えていくしかなさそうです。