WordPress の記事に見出しの見た目を変更する方法を紹介します。
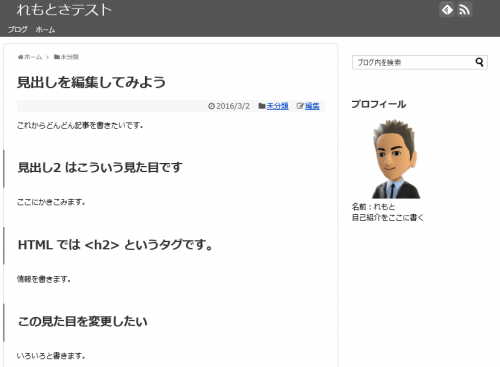
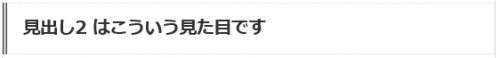
テーマにもよりますが、Simplicity の初期の状態では以下のような見た目です。

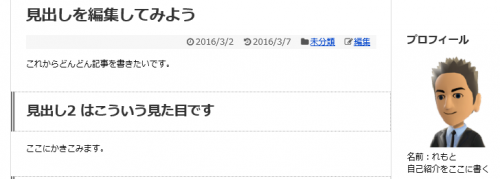
これをこんな感じ (見出しの左側が二重線になっています)

それとかこんな感じ

にカスタマイズする方法を紹介します。
style.css を編集する
WordPress では見た目を変更するときに style.css というファイルを編集します。css というプログラミングの知識が必要なので私も最初はまったくわからなかったのですが、やってみると意外と簡単でした。
このサイトの形にすることは初心者でもできるので、試みてください。
これが今の見出し2 の見た目です。

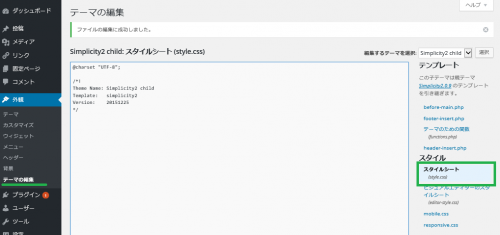
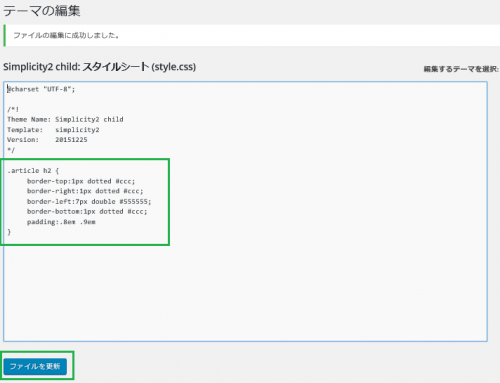
WordPress を開いて、[外観] の [テーマの編集] を開きます。ここでは Simplicity のテーマ (正確には子テーマ) を使用しているので、右側の style.css を編集していきます。
Simplicity のテーマを使っていなかったり、子テーマを作っていない場合にはここが少し異なってきますが、style.css というファイルはあるはずです。

style.css に以下を書き足します。(子テーマじゃない場合には既存の .article h2{ という部分を探して、そこを編集しても変更できるはずです)
| .article h2 { border-top:1px dotted #ccc; border-right:1px dotted #ccc; border-left:7px double #555555; border-bottom:1px dotted #ccc; padding:.8em .9em } |
こんな感じで書き足したら、[ファイルを更新] を押します。

以上で見出し 2 の見た目が変わります。今回は左側の線を増やしました。

今度はもっとがっつりと書き換えてみましょう。同じ要領で style.css の .article h2 の部分を以下のように書き替えます。
| .article h2 { position: relative; color: #ffffff; background: #555555; font-size: 16pt ; border: 3px solid #200000; margin: 10px 10px 23px 0px; padding: 10px 5px 10px 10px; border-radius: 3px; box-shadow:1px 3px 7px 0px #777777; } .article h2:before { content: “”; position: absolute; top: 100%; height: 0; width: 0; left: 37px; border: 13px solid transparent; border-top: 13px solid #200000; } .article h2:after { content: “”; position: absolute; top: 100%; height: 0; width: 0; left: 40px; border: 10px solid transparent; border-top: 10px solid #555555; } |
これで見出し 2 の見た目がこうなります。

見出しの形をもっとカスタマイズがしたい
私も将来的にサイトの見た目を作りこむときにはもっと遊んでみようと思いますが、ひとまずはこのサイトの見出し 2 を作った方法を共有しました。
上の見出しでは四角を作り、そのあと 2 色の▽を書き足しています。
最初は何をやっているのか私にはまったくわかりませんでしたが、検索して出てきた内容を試していくうちに、ちょっとずつ理解できるようになってきた気がします。
「見出し3 だと .article h3 を編集する」とか「font-family でフォントをかえれる」とか「background-imag:url(“xxxx.png”) で画像を背景に使える」とか、検索するとかなりの情報が出てきますので、理解するためには遊んでみるしかありません。
ちなみに、検索をするときは google で “.article h2” などのキーワードを入れて普通に検索するのではなく、画像検索すると探している情報がすごく見つけやすかったです。
functions.php を間違えて編集して、サイトが開けなくなった
最後にページが開けなくなった場合の対処方法だけ共有しておきます。
WordPress の [テーマの編集] をわけもわからず編集していると、ページが開けなくなることがあります。
style.css だと多少間違えてもページの構成が崩れるだけなので問題ありませんが、私は style.css ではなく functions.php を間違えて編集してしまいました。
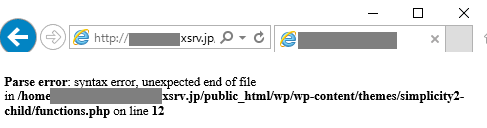
結果、以下のように、ページが開けなくなりました。

こうなると WordPress にもログインできなくなるため、functions.php をもとに戻すこともできません。
これを修正するためには、FFFTP でログインして、実際のエラーメッセージに記載されているファイルの場所を直接編集して戻す必要があります。
| Parse error: syntax error, unexpected end of file in /home/ServerName/Domain.xsrv.jp/public_html/wp/wp-content/themes/simplicity2-child/functions.php on line 12 |
FFFTP の使い方もよくわかっていない状態で、開けなくなったので少し焦りましたが、簡単に復旧できて安心しました。
よく php や css に関するサイトでは「自己責任でお願いします」と書いてありますが、実際に開けなくなるとは思っていませんでしたので、皆さまもご注意を。