アフィリエイターへの道のりに記載した通り、私がこのサイトを作成した時の作業についてまとめていきます。
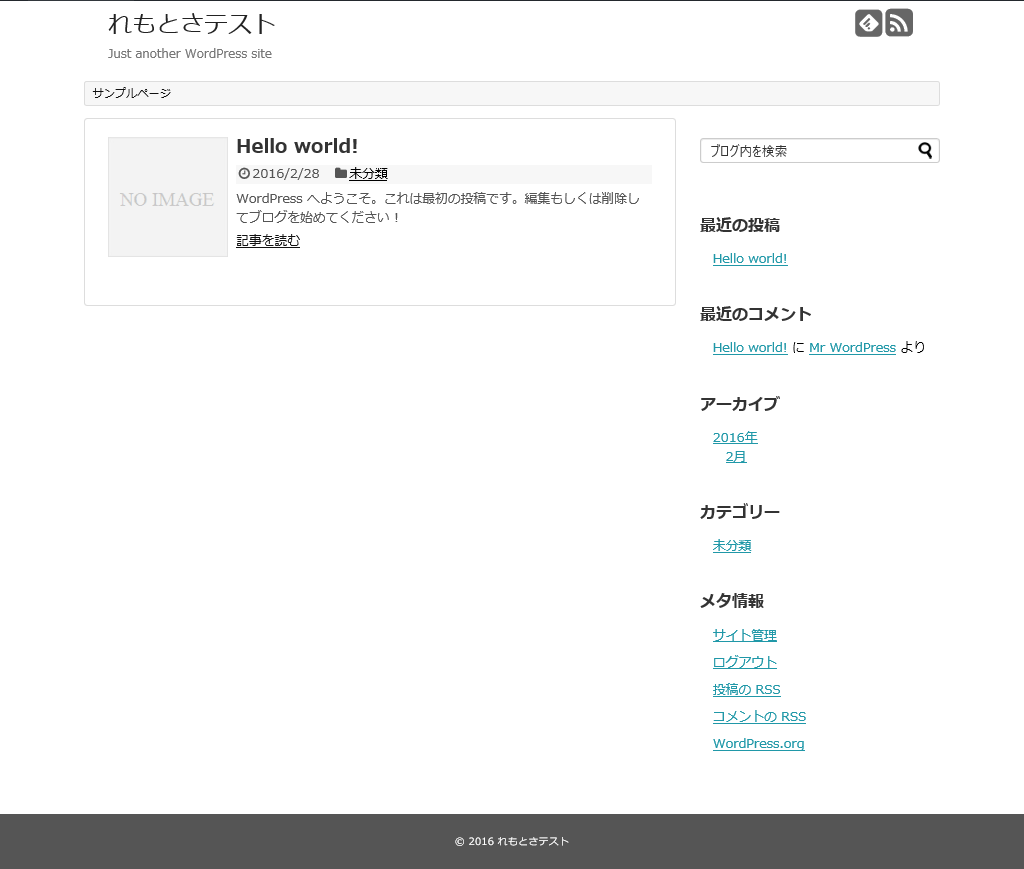
前回はエックスサーバーに登録し、エックスサーバーから無償でもらえるドメイン(xxx.xsrv.jp) に WordPress をインストールしました。WordPress をインストールした時点で http://xxxx.xsrv.jp/wp として、以下の初期状態のホームページが公開されます。

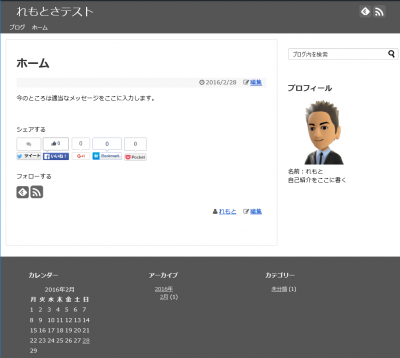
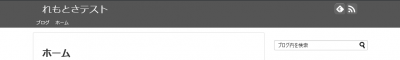
今回はこれの枠組みをカスタマイズし、以下のような見た目に編集する方法を紹介します。

2. 使用するテーマを決める 3. 初期設定 4. 固定ページを作る 5. ヘッダーを構成する 6. サイドバーを構成する 7. プロフィールを追加する 8. フッターを構成する |
WordPressにログインする
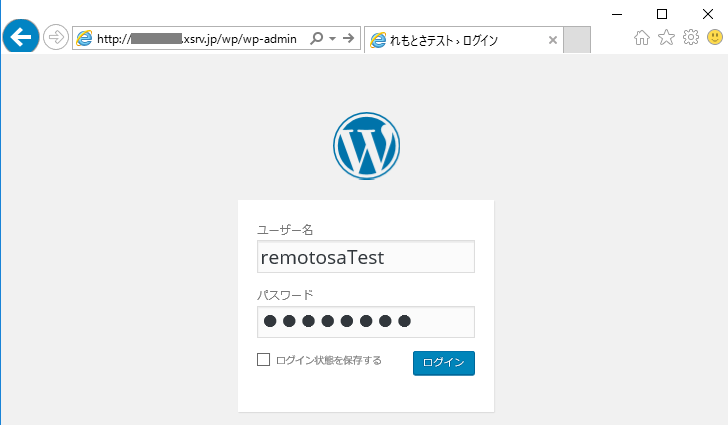
実際のホームページのカスタマイズは WordPress にログインして実施します。WordPress にログインするためにはインストール時に指定したアドレス (http://xxxx.xsrv.jp/wp) の最後に /wp-admin を追加した URL を使います。
| ホームページのアドレス | https://xxx.xsrv.jp/wp |
| WordPressのアドレス | https://xxx.xsrv.jp/wp/wp-admin |
後で変更はできますが、とりあえずこのまま使いましょう。では早速 WordPress のアドレス (http://xxx.xsrv.jp/wp/wp-admin) を開き、インストール時に指定したユーザー名・パスワードを使ってログインしましょう。

ログインするとダッシュボードが表示されます。実際のホームページの編集はすべてこのページを使って実施していきます。

使用するテーマを決める
WordPress でホームページを書くとき、あらかじめ用意された「テーマ」を使います。
WordPress の左側の [外観] から [テーマ] を選択すると現在使用しているテーマが確認できます。初期の状態では Twenty Sixteen (2016 年) のテーマが指定されていることが分かります。

基本的に私は既定の状態で可能な限りシンプルに利用したいため、最初からインストールされている (もっとも使用されているはず)の Twenty Sixteen というテーマを使おうとしました。しかし、このテーマには私が実施したいカスタマイズ方法が用意されていませんでした。具体的にはヘッダーをページ幅に変更する方法が用意されていませんでした。
こういった場合 WordPress の [外観] の [テーマの編集] から .php ファイルや .css ファイルを編集することで、自分の思い通りに作りこんでいけるはずなんですが、私にはプログラミングの知識がありません。いくつか検索してできた構成変更もあったんですが、全体的に情報が少ない気がしました。名前の通り Twenty Sixteen は 2016 年用のテーマですので、まだあまり使われていないのかもしれません。
最終的に心が折れて別の Simplicity2 というテーマをためしたところ、 Twenty Sixteen でつまずいたところもサクッとできたので、今もこれを使っています。
Simplicity2 は今はβ版として提供されているので Simplicity1 を使うことも考えました。しかし、Simplicity のサイトに以下のように記載されていたのでこれを使うことにしました。
これからサイトを始める方は、バージョンアップ時に再設定の必要のないSimplicity2の方がお勧めです。
今のところすごく使いやすいです。将来的には既定のテーマをカスタマイズして使おうとも思いますが、来年にはおそらく twenty seventeen というテーマが出るので、はたして twenty sixteen にこだわる意味があるのかも微妙になってきました。今のところは Simplicity2 を使って勉強しようと思います。
最後にテーマに関して一点だけ注意点があります。テーマのカスタマイズするときは、子テーマを作り、その子テーマに編集を加えることが推奨されています。
簡単に説明すると、テーマを直接カスタマイズしても、使っているテーマ自体が更新されることがあります。この更新により、自分のカスタマイズが消えてしまわないように子テーマを作り、そこを編集するようにします。幸いにも、今回の Simplicity2 では子テーマも提供してくれているので、細かいところは心配しなくても大丈夫そうです。
説明が少し長くなりましたが、Simplicity2 をテーマとして構成しましょう。
1. Simplicity2のダウンロード (http://wp-simplicity.com/downloads/downloads2/) にアクセスし、少し下の [ダウンロード] をクリックし、simplicity2.1.0b.zip をダウンロードします。
![]()
2. Simplicity2の子テーマ (http://wp-simplicity.com/downloads/child-theme2/) にアクセスし、少し下の [ダウンロード] をクリックし、simplicity2-child20160110.zip をダウンロードします。
![]()
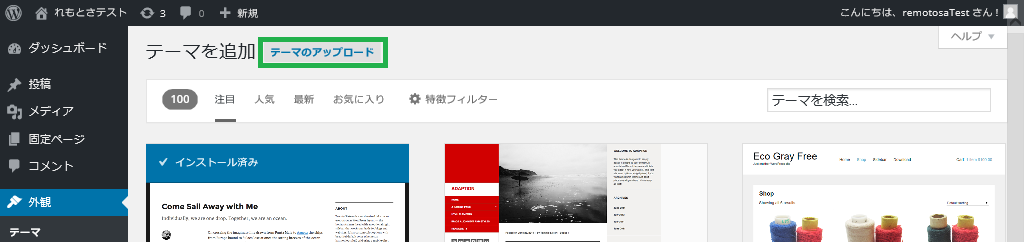
3. WordPress の [外観] の [テーマ] の [新規追加] をクリックします。

4. [テーマのアップロード] をクリック。

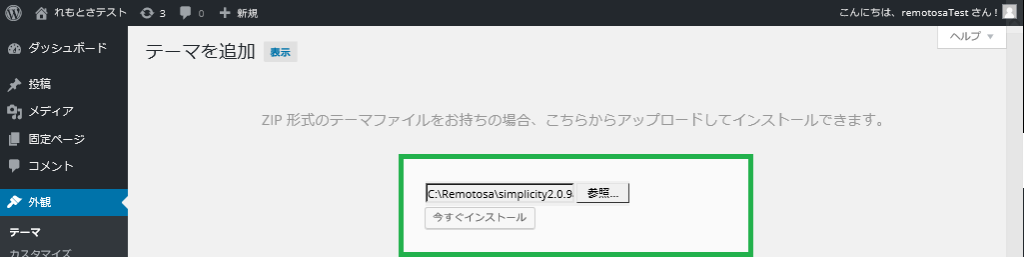
5. [参照]ボタンをクリックし、ダウンロードした simplicity2.1.0b.zip を選択。[今すぐインストール] で Simplicity2 をインストール。

6. “テーマのインストールが完了しました。” と書いてあることを確認し、[テーマのページに戻る] をクリック。

7. 次は子テーマをインストールするので、もう一度 [新規追加] をクリック

8. [テーマのアップロード] をクリック。

9. [参照]ボタンをクリックし、ダウンロードした simplicity2-child20160110.zip を選択。[今すぐインストール] で Simplicity2 の子テーマをインストール。

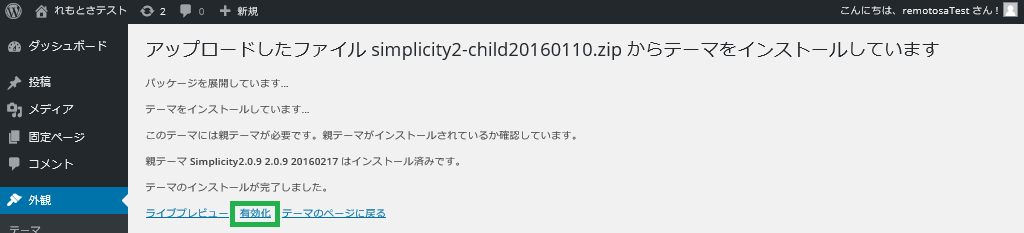
10. インストールされたことを確認し、[有効化] をクリック。

以上で Simplicity2 の子テーマの有効化は完了です。テーマのページで Simplicity2 child というテーマが有効になったことが確認できます。

http://xxxx.xsrv.jp/wp にアクセスするとテーマを変更したことにより見た目が少し変わっていることがわかります。

表示名を更新する
ページの見た目をさらに編集する前に大事なユーザー情報を変更します。
ユーザー情報を編集するために WordPress の [ユーザー] からユーザーをクリックします。

ここのニックネーム(必須) を変更してから ブログ上の表示名 も変更し、ページ下の [プロフィールの更新] をクリックします。
既定では表示名がユーザー名になっているため、セキュリティ面でのリスクになりえます。私の画面はテスト用に作っているユーザーなので問題ありませんが、実際に使用しているユーザー名が公開されように、ここを変更しておきましょう。

固定ページを作る
既定の状態では http://xxxx.xsrv.jp のトップページにすべての投稿が表示されます。今回はトップページを別に作ります。ブログの更新用のページとトップページ用のページの二つの固定ページを作成します。
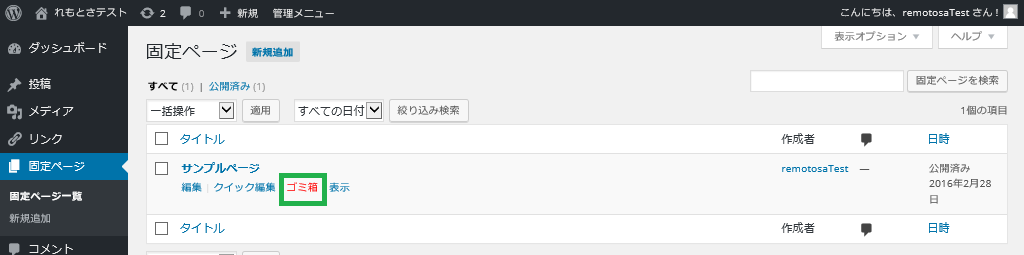
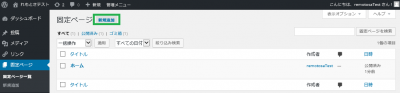
1. WordPress の固定ページを開きます。最初からあるサンプル ページにマウスをあてると [ごみ箱] が表示されるので、それを選択して消します。

2. 上の [新規追加] をクリックし、固定ページを作成します。

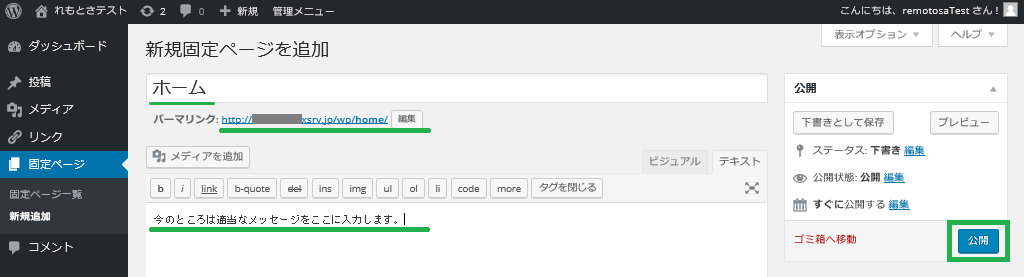
3. 固定ページの内容を書き込みます。ここではタイトルを “ホーム” にし、適当なメッセージを書き込みました。また、パーマリンク (実際の URL) を http://xxxx.xsrv.jp/wp/home となるようにします。書き込んだら [公開] ボタンを押します。

4. 同じ要領でもう一つ固定ページを作成します。[新規追加] をクリック。

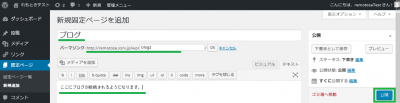
5. 今回はタイトルを “ブログ” にし、ここにも適当なメッセージを書き込みます。パーマリンクは http://xxxx.xsrv.jp/wp/blogs にします。書き込み終わったら [公開] ボタンを押します。

これで固定ページは作成されました。実際に作成したときに指定した URL (http://xxxx.xsrv.jp/wp/home) がインターネットに公開されています。次は作った固定ページがトップページになるように構成します。
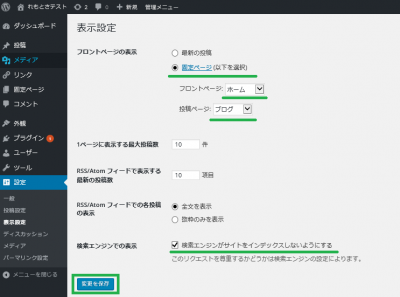
6. WordPress の [設定] の [表示設定] を開きます。[フロントページの表示] を [固定ページ] に変更し、[フロントページ]を”ホーム”、[投稿ページ]を”ブログ”に設定します。
また、今はまだ検索サイトにひっかかる必要はないので、[検索エンジンがサイトをインデックスしないようにする] もチェックしておきます。実際に公開する準備ができたらこのチェックをはずしましょう。
[変更を保存] をクリックします。

以上でトップページがホームの固定ページになりました。
ヘッダーを構成する
ヘッダーはページ一番上のタイトルのところです。ヘッダーの下にあるのがナビゲーションメニューです。

今回はこれの見た目を以下のように変更します。

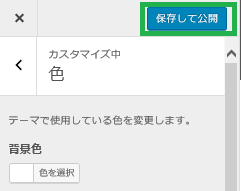
1. WordPress の [外観] のカスタマイズをクリックすると以下のようなカスタマイザーが開きます。

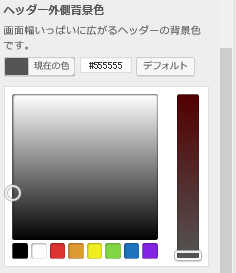
2. カスタマイザーの [色] を開きます。このテーマが使っている様々な場所に色をここから変更できます。今回は以下のように、ヘッダーをフッターの色に合わせて、またリンクの色も Windows の色と合わせました。
 |
||
| リンク色 | #0044cc | |
| リンクホバー色 | #ff8000 | |
| ヘッダー外側背景色 | #555555 | |
| ヘッダー内側背景色 | #555555 | |
| サイトタイトル色 | #ffffff | |
| グローバルナビ色 | #555555 | |
| グローバルナビリンク色 | #ffffff |
3. [保存して公開] をクリックして、色の変更を適用します。

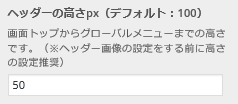
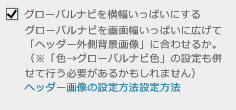
4. カスタマイザーの最初の画面に戻り (上の画像の [色] の文字の左側の < をクリックすると戻ります) 、[ヘッダー] を開きます。
ここの [ヘッダーの高さ px] を 50 にして、 [ヘッダーの中のグローバルナビを横幅いっぱいにする] をチェックします。忘れずに [保存して公開] をクリックして、変更を適用します。


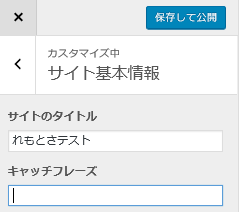
5. もう一度カスタマイザーの最初の画面に戻り、今度は [サイト基本情報] を開きます。ここにある、キャッチフレーズの “Just another WordPress Site” を削除して、[保存して公開] で変更を適用します。

以上でヘッダー部分のカスタマイズは完了です。
サイドバーを構成する
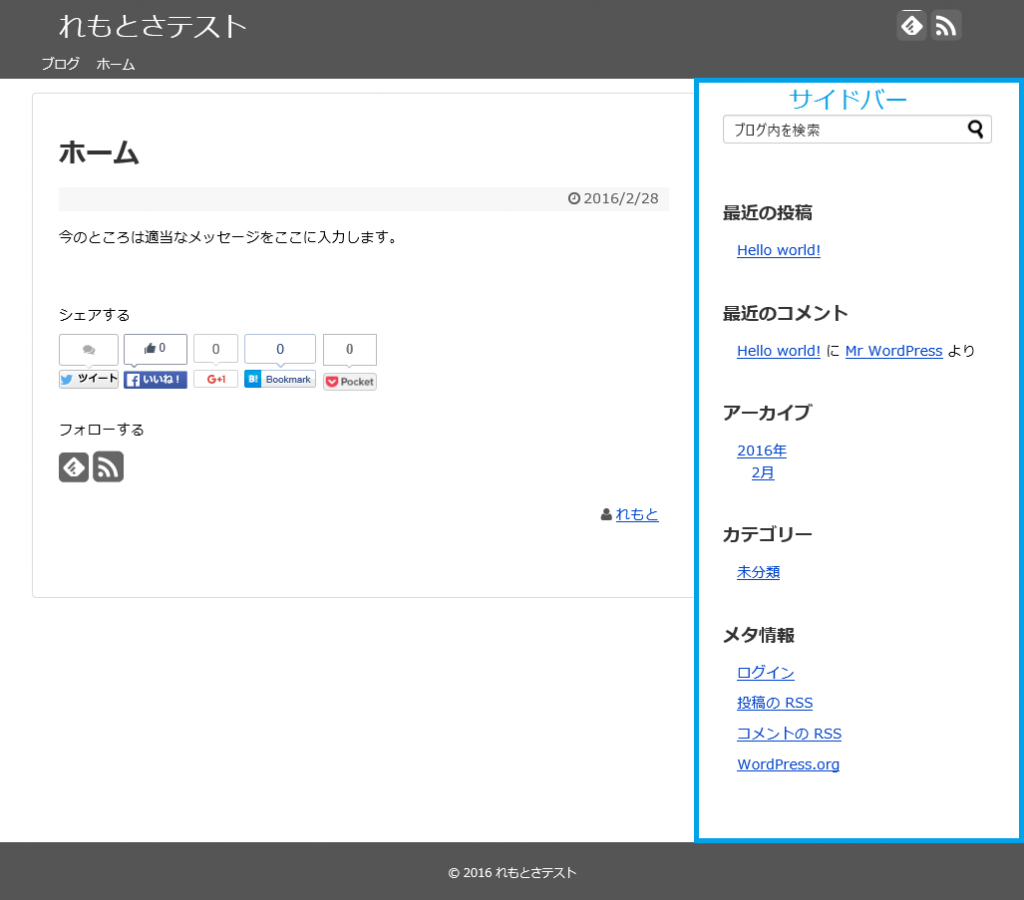
ページの右横の情報をサイド バーと呼びます。

サイド バーにはウィジェットが追加されています。上から [ブログ内を検索]、[最近の投稿]、[最近のコメント]、[アーカイブ]、[カテゴリー]、[メタ情報] というウィジェットが今サイド バーにあります。
個人的にはシンプルなページが好きなので、ここにある [ブログ内を検索] 以外はすべて消していきます。
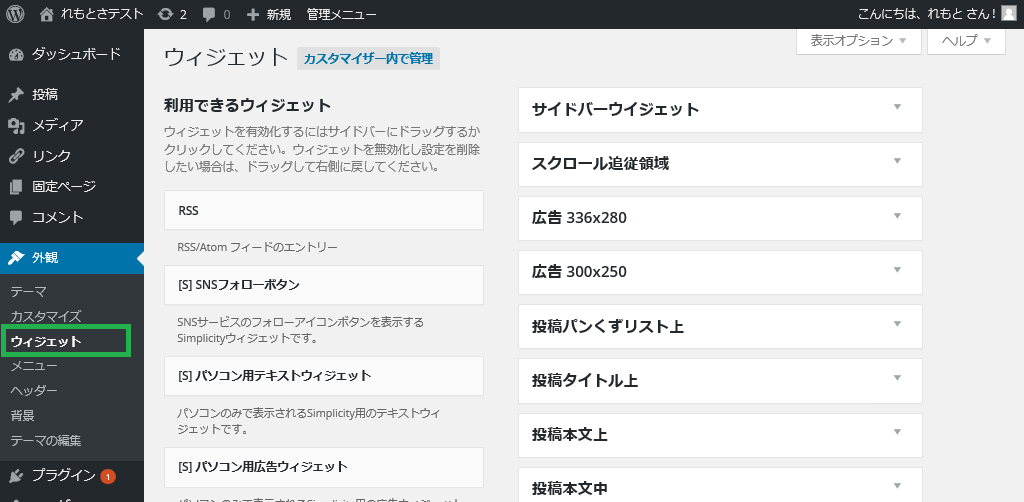
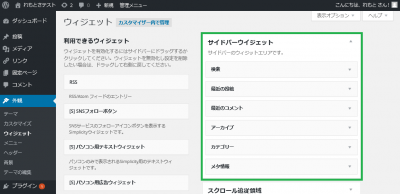
1. WordPress の [外観] のウィジェットを開きます。(カスタマイザーからもできますが、ここではウィジェットの画面で進めていきます)

ページ左側には利用できるウィジェットが、ページ右側にはそのウィジェットを追加できる場所が用意されています。これらは選択した Simplicity2 のテーマでは最初から多くのウィジェットとその置き場所が用意されています。
2. すでにサイドバーにあるウィジェットを消したいので、右側の[サイドバーウィジェット] をクリックして、開きます。

3. サイドバーウィジェットの中から [検索] 以外のウィジェットをすべて削除します。削除するには各ウィジェットをクリックして、その中の[削除]をクリックするか、各ウィジェットをサイドバーウィジェットの外にドラッグ&ドロップで消すこともできます。

以上でサイドバーがすっきりしました。

プロフィールをサイドバーに追加する
次はプロフィールをサイドバーに画像付きで表示します。

最初に自分のプロフィールとして使う写真を用意する必要がありますが、私にはまだ自分の写真を載せる勇気はありません。適当なところにある画像は著作権がどうなっているのかわからないため、使いたくありません。ということで、自分でそれらしい画像を作る方法を探したところ、二つありました。
一つ名は MomentCam 携帯アプリ。これを使って写真を撮るとアニメ風の画像が出来上がります。私の場合はこんな感じになりました。

もう一つは Xbox Avatar という Windows のアプリ。Wii の Mii と同じように、XBox 用のアバターを作れます。これを使って作るとこんな感じになりました。
![]()
どんな画像でも問題ありませんが、いずれも大きさは 200×200 ぐらいで使います。画像が準備できたらプロファイルをサイドバーに構成していきます。
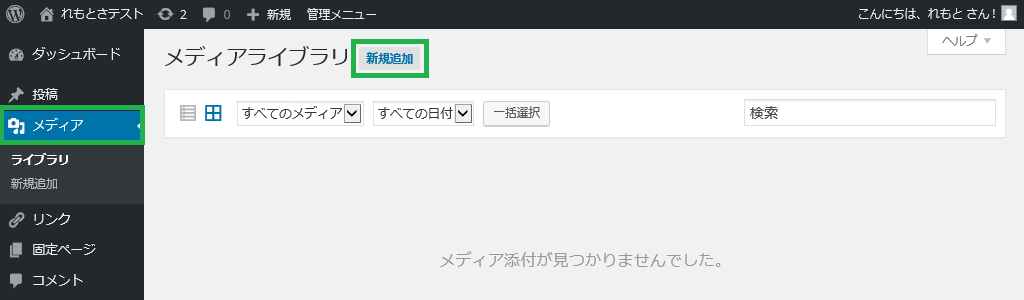
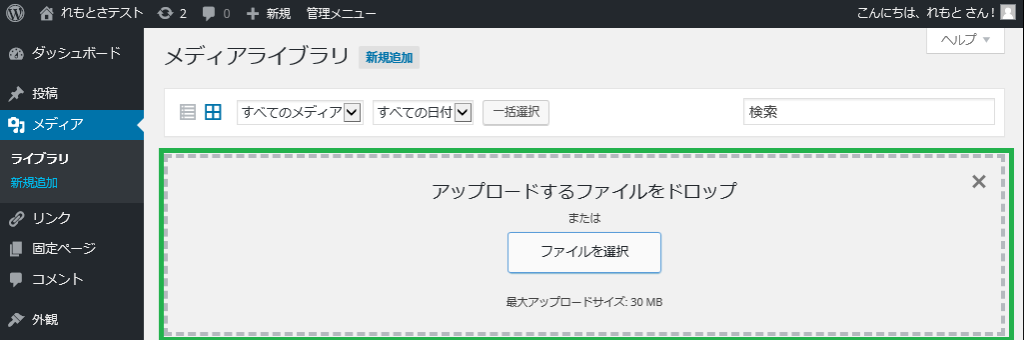
1. WordPress に画像をアップロードします。WordPress の[メディア]をクリックし、[新規追加]をクリックします。

2. 枠内に画像をドラッグ&ドロップするか、[ファイルを選択] から画像をアップロードします。

3. アップロードされた画像をクリックします。

4. 右側に表示される画像の情報の URL をコピーし、メモ帳などに張り付けておきます。これを後で使います。

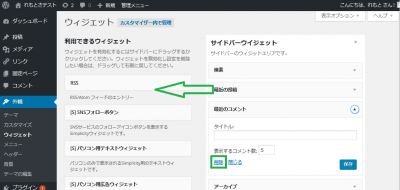
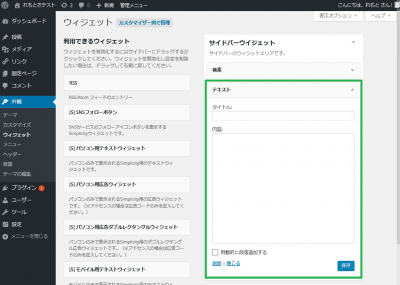
5. 外観のウィジェットを開き、左側の [利用できるウィジェット] の中にある [テキスト] を右側の [サイドバーウィジェット] に追加します。

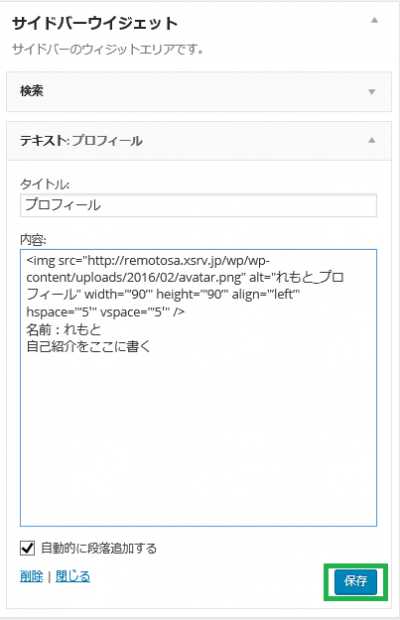
6. テキストのウィジェットのタイトルを”プロフィール”にします。内容には以下を入力します。このとき、緑文字列を先ほどコピーした URL と置き換えます。また、れもとさ_プロフィールや紹介文も任意の文字列に変えてください。
| <img src=”http://xxxx.xsrv.jp/wp/wp-content/uploads/2016/02/avatar.png” alt=”’れもと_プロフィール’” width=”’90’” height=”’90’” align=”’left’” hspace=”’5′” vspace=”’5′” /> 名前:れもと 自己紹介をここに書く |
すぐ下の [自動的に段落追加する] をチェックして、[保存] をクリックします。

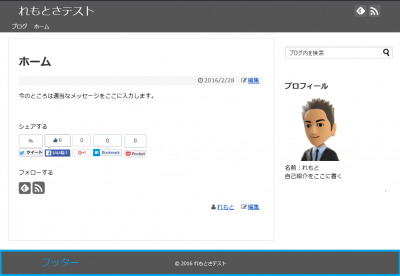
以上でサイドバーに画像付きのプロフィールが表示されます。
フッターを構成する
フッターはページの一番下の部分です。

サイドバーをシンプルにしましたが、カテゴリーやアーカイブなどの情報は載せたいのでこれらをフッターに入れます。
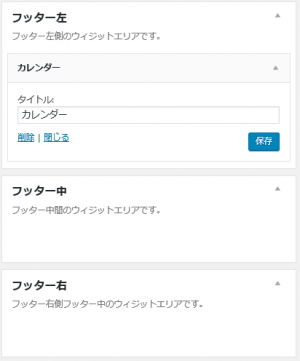
1. WordPress の[外観]のウィジェットを開きます。Simplicity2 のテーマにはウィジェットをフッター左、フッター中、フッター右の 3 箇所に入れられるようになっています。フッター左に[カレンダー]を入れ、タイトルを”カレンダー”にします。最後に[保存]を押します。

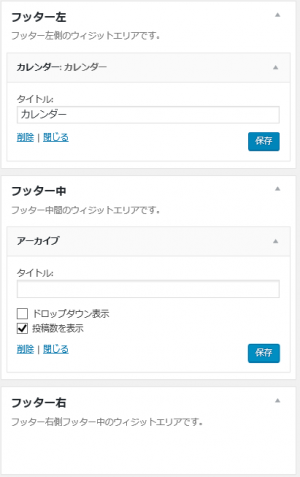
2. フッター中には[アーカイブ]を入れ、タイトルを”アーカイブ”にします。[投稿数を表示]をチェックし、[保存]をクリックします。

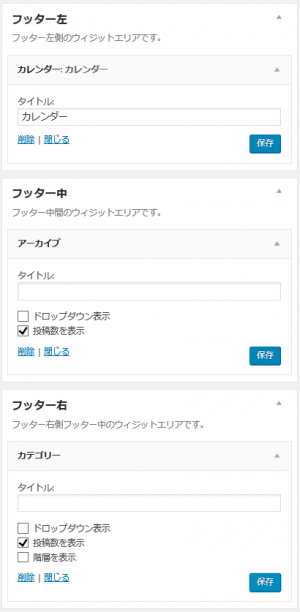
3. フッター右には [カテゴリー]を入れ、タイトルを”カテゴリー”にします。[投稿数を表示]をチェックし、[保存]をクリックします。

以上でフッターが構成できました。
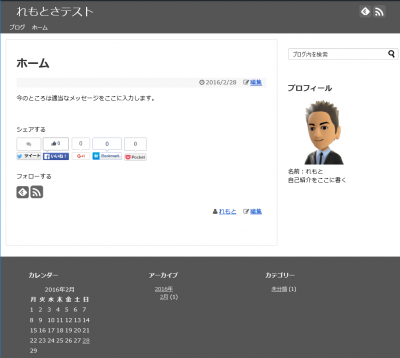
ここまでの編集でサイトの見た目が以下のように更新できました。

これで枠組みは出来上がりましたので次の記事では実際に投稿をしていきます。