ファビコンとは favorite icon のことで、ブログのショートカットやアイコンに表示される画像のことです。はてなブログではブログアイコンという言い方もします。
既定では以下のように URL の隣やタブの隣にはてなブログのアイコンが使わるようになっています。
![]()
デスクトップに URL のアイコンを作るとこういう見た目になります。
![]()
今回はこのアイコンの作り方と設定方法を紹介します。
ダウンロードしたアイコンを使う
まずはベースとなるアイコンが必要になります。絵が描ける人は自分で書いてもいいですし、私みたいに絵の才能が欠落してしまっている人は、「アイコン フリー素材」で検索して好きなアイコンを見つければ問題ありません。
まずはダウンロードしたアイコンで設定してみましょう。
今回は「アイコン フリー素材」で検索して、一番トップに出てくるサイト ICOOON MONO のアイコンを使います。ここから好きなアイコンを見つけて、128px の png 形式のアイコンをダウンロードします。
ここでダウンロードするアイコンは既に透過形式になっているので、あとはこれを設定するだけです。
ファビコンの設定方法
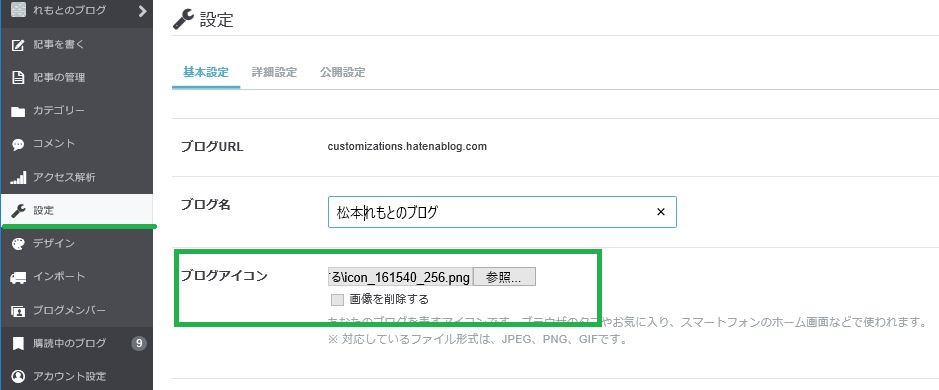
- [ダッシュボード] – [設定] – [ブログアイコン] にダウンロードしたアイコンを設定

- 画面下の [変更する] を忘れずに押す

たったの 2 ステップでファビコンの設定変更は完了です。
ファビコン設定後の見た目
デスクトップのアイコンはこうなります。
![]()
そして URL の横やタブの横も変わります。
![]()
自分で書いた描いた絵をファビコンに使う
自分で書いた絵を設定することもできます。絵心がある人はその方がいいでしょう。
はてなブログでは 2mb までの JPEG, PNG, もしくは GIF 形式のアイコンを使用できます。サイズは 128×128 ピクセルが適切です。
では、実際に作ってみましょう。
ペイントで絵を描く
今回はベースとなる絵をペイントで書きますが、もちろんペイントじゃなくても大丈夫です。
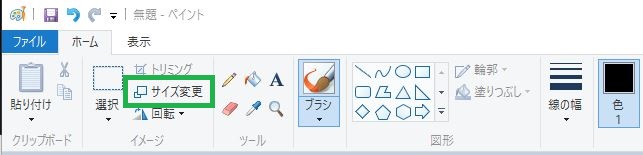
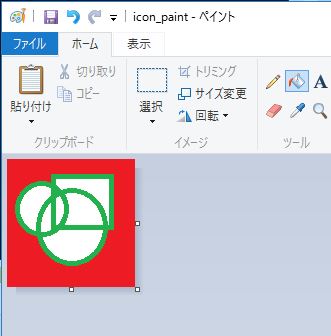
- ペイントを開いて、[ホーム] – [サイズ変更] をクリックします。場所がわからない場合には CTRL+W でも OK。

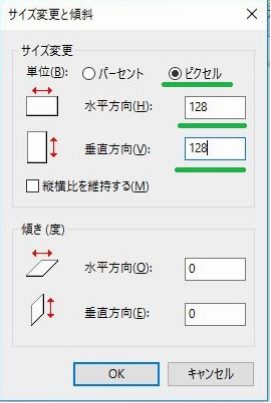
- [ピクセル] を選択し、[縦横比を維持する] のチェックを外す。
水平方向も垂直方向も 128 にして、[OK] をクリック。

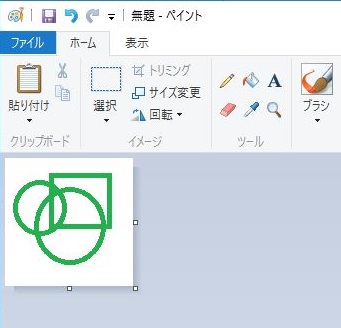
- この枠内に好きな絵を描いて保存します。

このままでも使えますが、ペイントで書いた画像は背景の白いところが残ってしまっています。URL の横やタブの横のアイコンは、背景がもともと白いのであまりわかりませんが、
![]()
これをデスクトップに置くと、こんな感じで見えます。
![]()
後ろの白い背景を消したい場合には、もうひと手間加えて、これを透過アイコンします。
背景を透過したファビコンを作る
専用のアプリも色々とあるみたいですが、アプリをインストールするのはめんどくさいので、ウェブ上でインストールなしにアイコンを作ってくれるサイトを利用します。
- 先ほど描いた絵の透過したいところに色を付けます。他とかぶらない、色で塗りつぶしてください。

- 今回はこのサイト (画像背景透過処理) にお世話になります。
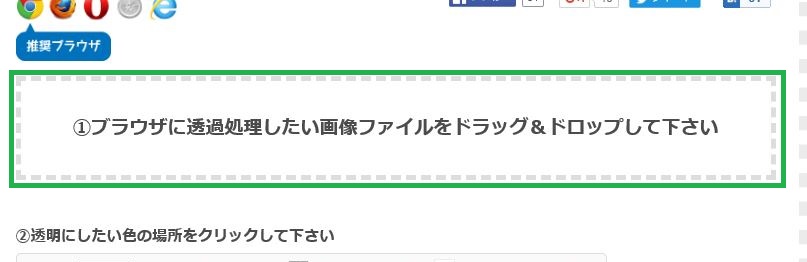
- 書いてあるとおり、[ブラウザに透過処理したい画像ファイルをドラッグ&ドロップしてください] のところにファイルを落します。

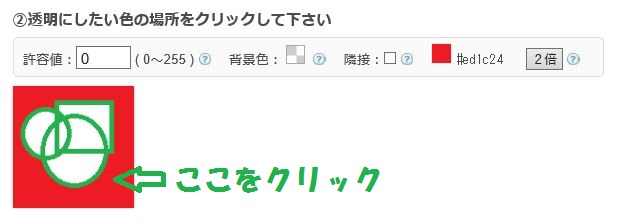
- 次の ② に表示されたアイコンの、色付けした箇所をクリックします。

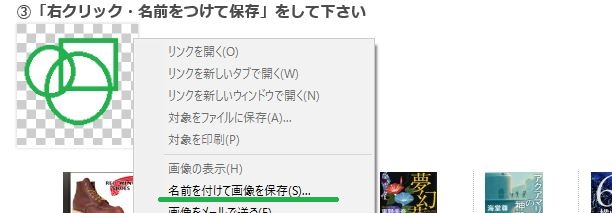
- 意図した場所が透過できていれば、右クリックで保存します

これで背景が透過されたアイコンが出来上がりです。
URL の横とタブの横だと色の差があまりないのでわかりにくいですが、
![]()
デスクトップのアイコンを見ると、背景が透明になっていることが分かります。
![]()