はてなブログで Named Entity Expected. Got none というエラーが出ている事に気付きました。
結論からお伝えすると無視しても問題ないという結果になりましたが、どこにも情報がなかったので経緯を書いておこうと思います。
Named Entity Expected. Got none
はてなブログの各記事の下に ASP の広告を張りたかったので、[ダッシュボード] – [デザイン] – [カスタマイズ] の [記事下] に ASP から取得したコードを貼り付けていました。
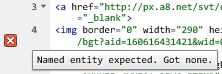
後日カスタマイズ画面を見ると、以下のように Named entity expected. Got none. というエラーが表示されていました。

広告は問題なく表示されていて、クリックしてもちゃんとしたサイトに飛んでいるように見えるんですが、エラーが気になりました。
エラーの原因はリンクに含まれる 「&」
はてなブログのカスタマイズ画面にエラーが表示される原因は、リンクに含まれる & でした。リンクに含まれる & を消した瞬間に先ほどのエラーが表示されなくなります。
海外のフォーラムには & を & と置き換えたり、& を %26 に置き換えるべきというような情報がありました。
でも、実際にはてなブログでリンクを張り替えると、広告の画像が表示されなくなってしまいます。
はてなブログと ASP に問い合わせてみた
はてなブログのカスタマイズのところだとエラーが表示されるんですが、実際に書いている記事の中に直接 HTML を含めるとなんのエラーも表示されません。
しかも、エラーになっていても広告はちゃんと表示されているように見えるので、はてなブログにエラーの詳細について問い合わせてみました。
また、海外のフォーラムサイトには & を & や %26 と置き換えるべきというような記載もありましたが、ASP から取得したリンクを変更してもいいのかがわからなかったので、合わせて ASP 側にも問い合わせてみました。
先に回答をくれたのは ASP
ASP に問い合わせると、まずは以下のような返答がありました。
お問い合わせの件でございますが、ブログサービスによって
広告素材コードが書き換わることにより、成果が発生しなくなる
ケースがございます。掲載URLをご連絡いただければ弊社にて確認いたしますので、
URLを添えて再度ご連絡いただけますようお願いいたします。
そこで実際のサイトの URL を送ったところ、以下の回答が来ました。
お問い合わせの件でございますが、ご利用のブログサービス側の
ツールが自動的にコードを変換しているため、手動で「&」 を
「amp;」に変更される必要はございません。広告素材につきましては、管理画面内で取得したコードをそのまま
貼り付けて頂けますようお願いいたします。恐れ入りますが、他社サービスのツールに関する詳細な操作方法は
弊社でもご案内することができませんので、何卒ご了承ください。
今貼り付けているままで問題なし。実際にそのコードから飛んだリンクでもちゃんと発生することまで確認してくれました。
なんでエラーになるのかははてなブログ側に確認する必要があるとの事。(そりゃーそうだ)
はてなブログからの回答
途中いくつかのやり取りがあり、ASP から取得したコードをはてなブログに送ると以下の回答がありました。
いつもはてなをご利用いただきありがとうございます。
確認いたしましたところ、広告は表示されておりましたので、
広告表示に関しては問題がないかと思われます。誤検知でエラーが表示されているようですので、
修正対応を検討させていただきたく存じます。
エラーが表示される原因は誤検知。
結果:何もしなくてもよい
はてなブログ側からエラーが誤検出であるとの連絡があり、また ASP 側でもリンクがちゃんと機能していることを確認してもらえたので、エラーは無視してもよいという結論になりました。
それにしても、まだ一度も ASP の広告で発生したことがないので、問い合わせる前はもしかしたら無視されるかなって思ってましたが、実際にはすごく丁寧に対応してもらえてびっくりです。
担当してくれた方、本当にありがとうございました。近いうちに ASP の広告から発生させる事で恩返しをするのでもう少し待っててください!