アフィリエイターへの道のりに記載した通り、私がこのサイトを作成した時の作業についてまとめていきます。
ホームページを作るためにはレンタル サーバーとドメインの登録が必要です。前回お伝えしたとおり、まずはお試し期間を使い、無料で試せる範囲でレンタル サーバーを使ってみることにしました。
今回はエックスサーバーを選んだと理由その登録方法を紹介します。
2. エックスサーバーを使うという選択 3. エックスサーバーへの登録方法 4. エックスサーバーにログインする 5. ドメインの取得 6. WordPressのインストール |
無償ブログを使わないという選択
検索すると無償ブログでアフィリエイトを始める方法がたくさん紹介されているなか、なぜ最初から有償サーバーを使ってみることにしたのか。それは、有償サーバーには縛りがなく、自由度が高いからです。
無償ブログは初心者向けに作られていて、誰でも簡単に作れるようになっています。ある程度決められている構成に書き込むだけでインターネットに公開できます。ブログを書きたい人には素晴らしいシステムだと思います。でもその分制限も多く、自由度が少なくなります。
私の場合、ブログが書きたいわけではなくアフィリエイトがしたいんです。実際に今回このページを作る時にも「ここをもう少しこう変えれたらいいのに」と思うことが多々ありました。具体的には「ヘッダーはページの端っこまで伸ばしたい」や「サイドバーはできるだけシンプルにしたい」などです。レンタル サーバーを使えばこういったカスタマイズも自分の努力次第で実現できます。
自分が作りたいサイトをちゃんと作るためにはレンタル サーバーを使うしかありません。
エックス サーバーを使うという選択
レンタル サーバーを検索するとエックスサーバー以外にも数多くの名前が目に入ってきます。それらを比較したサイトもいっぱいあります。最初は一つずつ見ていましたが、正直なところある程度すると私には全部同じに見えてきました。「こんな機能がある」と書いてあっても「その機能なんぞ?」って状態の私には比較するために必要な経験値がありません。とはいえ、痛い思いはしたくありません。
エックスサーバーを選んだ理由、それは
1. サポートがしっかりしている 2. 自動バックアップ機能搭載 3. 値段にも納得ができた
エックスサーバーを選んだ一番の理由が、ユーザーのコメントです。エックスサーバーを使っている人のブログで「サポートが親切に対応してくれた」という記載を何度か目にしたり、実際に使っている人が満足していました。
さらに、エックス サーバーでは標準機能としてデータを 1-2 週間分バックアップしてくれています。そのデータを使う場合には別途費用はかかりますが、万が一の場合には非常にありがたい。しっかりとユーザーの必要なところを対応してくれている感じがします。
値段は月 1000 円。もちろんもっと安いところもありますが、これなら許容できます。
逆に考えるとエックスサーバーにしない明確な理由がありませんでした。値段をもっと安くする方法はありますが、基本的に値段が安くなるということにはその代償として何かを犠牲にしているはず。そしてもう一つの大きな理由として、レンタルサーバーどれにするか悩むのに飽きた。早く始めたい。
ということで無償期間でまずはテストをしてみることに。だめならやめればいいや程度でしたが、今もエックスサーバーを利用し続けています。
エックスサーバーへの登録方法
それでは、さっそくエックスサーバーに申し込んでみましょう。
申し込みにはメール アドレスが必要です。すでに使っているメール アドレスでも問題ありませんが、私は gmail のアカウントを新たに作りました。理由は以下のとおり。
1. 仕分けるのがめんどくさい 2. Google Analytics を使うのに必要
迷惑メールがいっぱい届いてプライベートのメールが埋もれるのが嫌でした。今のところ必要なメールしか届いていませんが、アフィリエイト用のメール アカウントとして作っておいて損はないかと。
また、Google Analytics というツールを使っている人が多いみたい。Google Analytics を使うとサイトを訪問してくれた人の数やサイトの滞在期間などのデータを取ることができます。世界中でメインの検索サイトとして使われる Google の情報は貴重です。これを使うためには Google アカウントが必要です。
メール アドレスが取得できたら実際の申し込みを始めましょう。
1.エックスサーバーにアクセスし、メニューの [お申し込み] をクリックします。

2. ページ少し下の [お申し込みフォーム] をクリックします。

3. [新規お申し込み] をクリック。

4. 利用規約と個人情報の取り扱いについてに内容を確認して [同意する] をクリック

5. [新規サーバーのお申し込み] をクリック

6.サーバー ID を入力します。エックスサーバーに申し込むと <サーバーID>.xsrv.jp というドメインがついてきます。今回はこれを使ってテストします。この URL の名前になるのでちょっと考えてから好みの ID を入力して [検索] をクリックします。
既にサーバー ID が使われている場合には以下のようにエラーになります。
![]()
使えるサーバー ID を検索して、[お申し込み] をクリック。

7. お申し込みフォームを入力します。個人情報を入力して [お申し込み内容の確認] をクリック。プランは X10で問題ありません。これが月 1000 円のプランですが、今回はお試し期間でスタートするため、無料で試せます。実際に支払う時がこればそのときにまた聞かれます。

8. 以上で登録は完了です。登録したアカウントにメールが届きます。

届いたメールにはユーザー アカウント情報とサーバー アカウント情報が記載されています。ログインに必要になる ID とパスワードですので、大事に保管しておいてください。
エックスサーバーにログインする
登録も完了したので後は自由にサーバーを使えます。私はこの次に何をすればいいのかがわからなかったので、まずはサーバーの管理ページとログイン方法を簡単に紹介します。
エックス サーバーには以下の 4 つの管理ページがあります。
| エックスサーバーの管理ページ | |
| インフォパネル | 会員情報、契約情報、料金のお支払いなどの各種手続きをするサイト |
| サーバーパネル | サーバーに関する設定をするサイト |
| ファイルマネージャ | 簡易的なファイルのアップロード・削除を行うサイト |
| WEBメール | ブラウザを使用してメール操作をするサイト |
先ほどメールで届いたユーザーアカウント情報でインフォパネルにログインし、サーバーアカウント情報でサーバーパネルにログインができます。
ログインするには以下の URL から直接ログインするか、
| URL で直接ログイン | |
| インフォパネル | https://www.xserver.ne.jp/login_info.php |
| サーバーパネル | https://www.xserver.ne.jp/login_server.php |
エックスサーバーのトップページからもログインできます。
初期設定されているパスワードがランダムすぎて覚えられないので、私はこのタイミングでインフォパネルにログインし、ユーザーアカウントのパスワードを変更しました。また、あわせてサーバーパネルにもログインし、サーバー アカウントのパスワードも変更しました。

ドメインの取得
サーバーにログインできれば次はドメインの取得です。ただし、今回はお試し期間中にできるだけ無料で試したいので、ドメインはサーバー登録時に無料でもらえる<サーバーID>.xsrv.jp を利用します。なので、ドメインの取得は必要ありません。(本サイトではこれからこのドメインを xxxx.xsrv.jp と記載します)
なお、2016年3月31日までエックスサーバーに契約するとドメインをもらえるというキャンペーンが開催されています。過去にも開催されていたことがあったみたいですね。私のこのブログのドメインをこのキャンペーンでもらいましたが、もらうためには支払いを済ませる必要があります。支払い方法およびキャンペーン ドメインのもらい方はまたの機会に紹介します。

# 追記: 4 月になって確認してみたところ、同じキャンペーンが 4/18 – 6/30 の
期間で実施されています。
サーバーの登録は以上で終了です。次はホームページを作るために使う WordPress をサーバーにインストールします。
WordPressのインストール
WordPress は先ほど登録したサーバーにホームページを作るためのツールです。ここでは、この WordPress をインストールする方法を紹介します。
1. サーバーパネルにログインします。
2. 最初の画面左下にある 設定対象ドメイン のドロップダウンリストから対象のドメイン (xxxx.xsrv.jp) を選び、[設定する] をクリック。

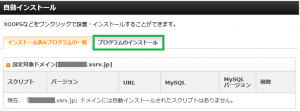
3. ホームページの列にある、[自動インストール] をクリック

4. [プログラムのインストール] をクリック

5. WordPress 日本語版 の [インストール設定] をクリック

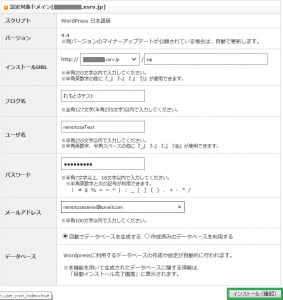
6. 各種情報を入力します。このとき、インストール URL にはとりあえず wp と指定します。データベースは [自動でデータベースを生成する] を選択します。入力完了後、[インストール(確認)] をクリック。

7. スクリプトのインストール確認画面が表示されるので、[インストール(確定)] をクリック
![]()
8. インストールが完了しました。ここに表示される ID,パスワードや SQL のパスワードは後で使うのでメモしておきます。(メモし忘れても後で初期化できるので大丈夫です。)最後に [インストール選択に戻る] をクリックします。

9. [インストール済みのプログラム一覧] タブをクリックし、wordpress がインストールされたことを確認します。

以上で WordPress のインストールは完了です。
ここで http://xxxx.xsrv.jp/wp にアクセスをしてみてると、既にあなたのホームページが公開されています。 (ちゃんと http://<サーバー ID>.xsrv.jp/wp と xxxx の部分を置き換えることを忘れずに。)
次の記事ではこのサイトをカスタマイズする方法を紹介します。
