今回は最初のカスタマイズとしてまずは見出しを変更していきます。
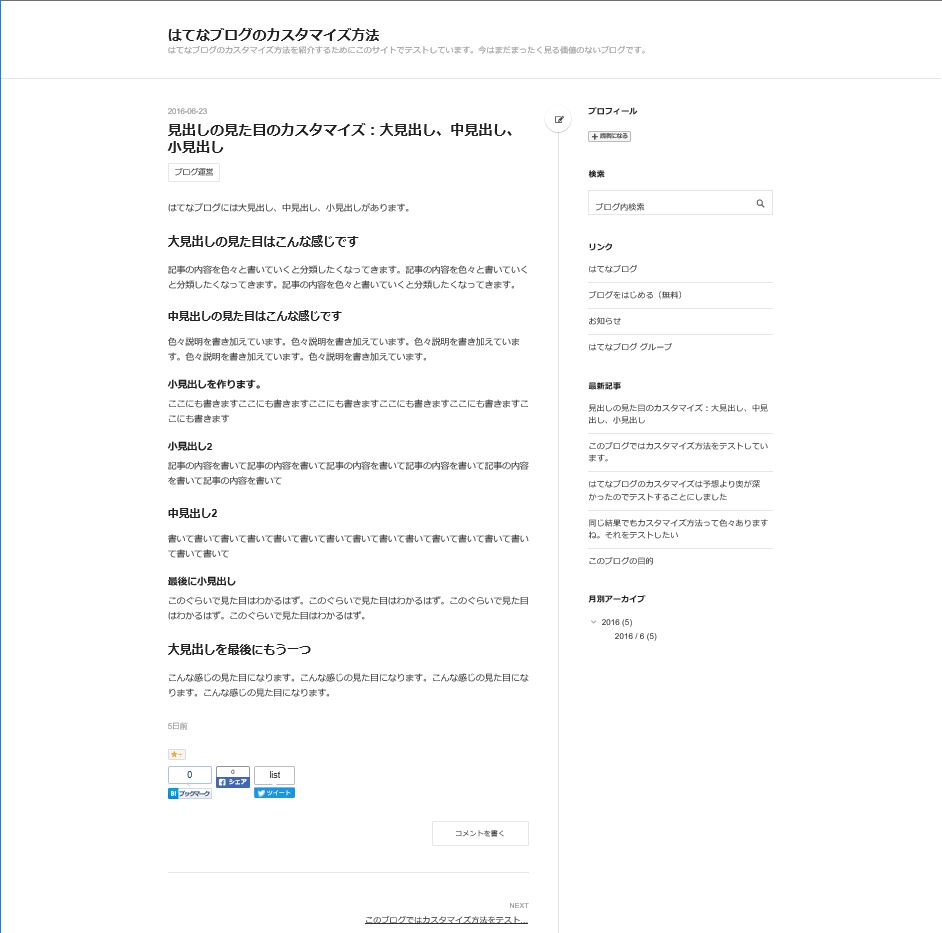
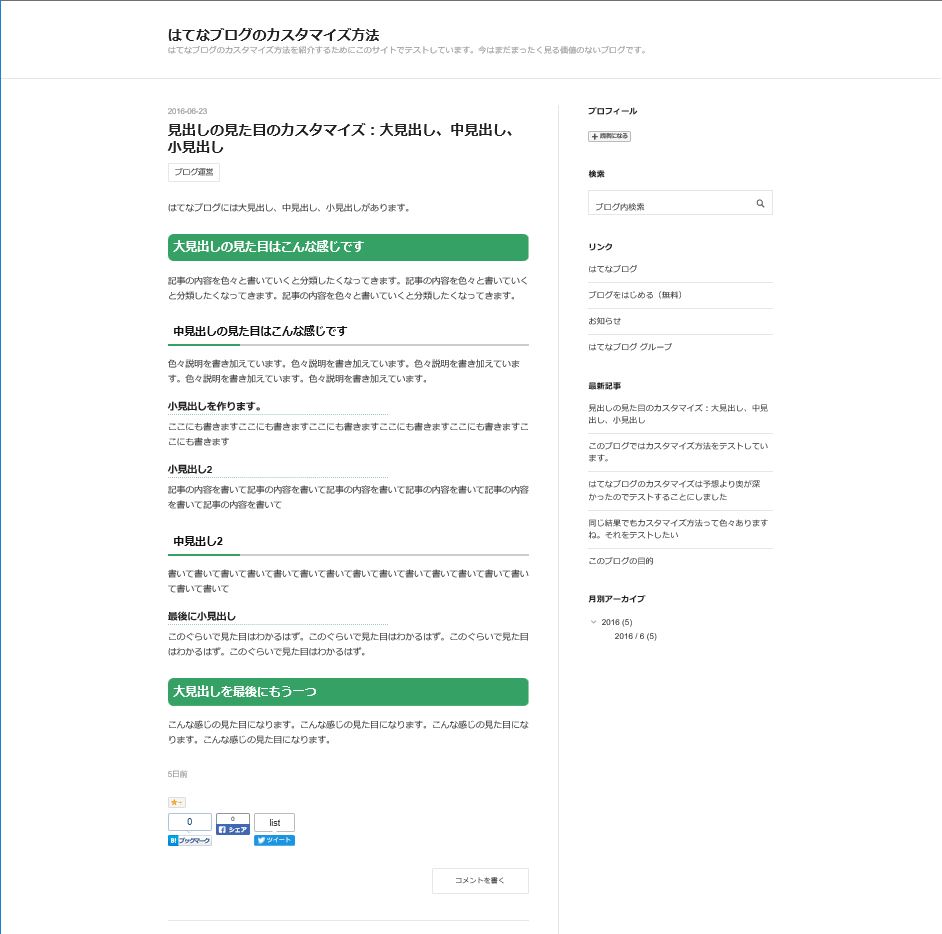
現在の見た目(左) を右のようにします。
※クリックで拡大します。
| Before | After |
はてなブログの見出し
WordPress では記事を書くときに一般的には見出し 2 (H2 タグ) をまず使いますが、はてなブログには大見出し(H3 タグ)、中見出し (H4 タグ)、小見出し (H5 タグ)となっていて、普通に設定すると H2 タグを見出しとして指定することはありません。
どうもはてなダイアリーから引き継いだ仕様のようです。SEO 対策として H3 をすべて H2 に置き換えた方がいいのではないのかというようなやり取りもされているようですが、個人的にはあまり気にしなくてもいいと思っています。
そういうもんだという程度の認識で今のところ何も問題はありません。(もしかしたら気づかずに損をしているのかもしれませんが。。。)
はてなブログの見出しのカスタマイズ方法
では見出しをカスタマイズするコードを入れていきましょう。以下のように決まった場所にコードをコピペで貼り付けるだけです。
PC 用の見出しのカスタマイズ方法
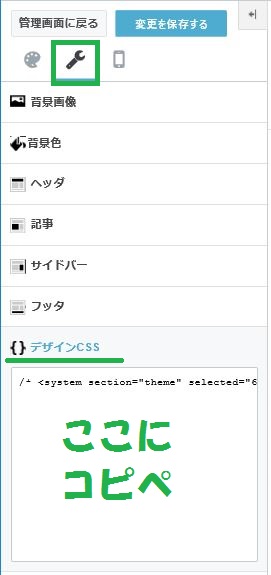
- [ダッシュボード] – [デザイン] – [カスタマイズ (スパナマーク)] の順で開きます。

- [{}デザインCSS] を開き、以下を追加します。
/*-------------------------------------- H3,H4,H5 の見た目をカスタマイズ(PC) --------------------------------------*/ .entry-content h3{ color: #ffffff; background: #36A165; padding: 10px 10px; border-radius: 10px; } .entry-content h4 { position: relative; color: #111; border-bottom: 4px solid #ccc; padding: 8px 10px; } .entry-content h4::before { position: absolute; top: 100%; left: 0; width: 20%; height: 4px; background-color: #36A165; z-index: 2; content: ''; } .entry-content h5 { font-weight:bold; border-bottom: 2px dotted #36A165; width:400px; }
スマホ用の見出しをカスタマイズ (はてなブログ Pro が必要)
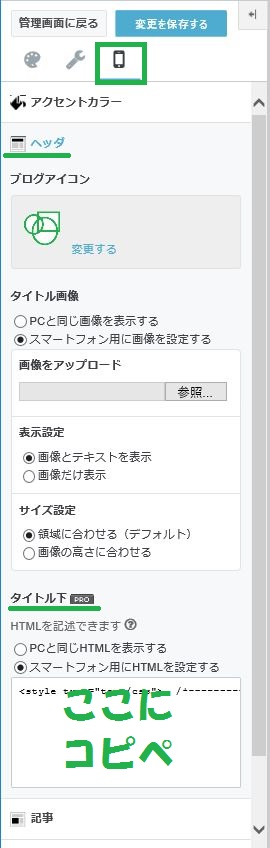
- [ダッシュボード] – [デザイン] – [スマートフォン] – [ヘッダ] の順で開きます。

- [タイトル下] を開き、以下を追加します。
<!--********************************* H3,H4,H5 の見た目をカスタマイズ(スマホ) *********************************--> <style type="text/css"> .entry-content h3{ color: #ffffff; background: #36A165; padding: 10px 10px; border-radius: 10px; } .entry-content h4 { position: relative; color: #111; border-bottom: 4px solid #ccc; padding: 8px 10px; } .entry-content h4::before { position: absolute; top: 100%; left: 0; width: 20%; height: 4px; background-color: #36A165; z-index: 2; content: ''; } .entry-content h5 { font-weight:bold; border-bottom: 2px dotted #36A165; width:400px; } </style>
以上で今回の見出しの見た目のカスタマイズは完了です。