記事下が広告がクリックされる可能性の一番高いところだと言われています。今回はそこにアドセンス広告を二つ横並びに設置していきます。(スマホだと横幅が足りなくなり、アドセンスの規約違反になるので今回はパソコンだけが対象です)
二つ並べる方法は色んなサイトで紹介されており、その多くのサイトでは Table を使ってやっていました。以下のコードを追加し、2列ある Table を作り、その一枠ずつにアドセンス広告を設置するというやり方ですが、私のサイトではうまく機能しませんでした。
<div style="font-size:80%" align="center">スポンサードリンク</div> <table> <tr> <td>アドセンス広告左側</td> <td>アドセンス広告右側</td> </tr> </table>
正確にはアドセンス広告のレクタングル大 (336×280) だとうまくいきませんでした。サイズのもう少し小さいレクタングル (300×250) に落とすという方法もありましたが、これだと表示されなくなる広告もあるので他の方法を探しました。
色々と試したところ、width を指定して float-left と float-right を使うことで実現できたのでその方法で今も使っています。あと、サイトによってはアドセンス広告とサイドバーがかぶってしまう恐れがあるので、それの対処方法も合わせて紹介します。
記事下にアドセンス広告を 2 つ横並びで設置する方法 (PC のみ)
最初に css を使って左側の広告と右側の広告の横幅を 345px に固定し、次にそれを使って広告を設置します。手順はこんな感じです。
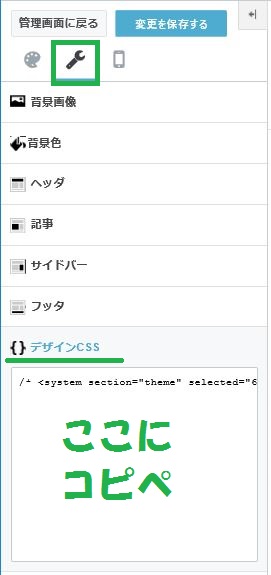
- [ダッシュボード] – [デザイン] – [カスタマイズ (スパナマーク)] にある [{}デザインCSS] をコードを加えるために開きます。

- 開いた [{}デザインCSS] に以下のコードをコピペします。
/*-------------------------------------- 記事下に広告を横並びで表示するためのコード --------------------------------------*/ .yt_bottom_boxLeft{ float: left; width:345px; } .yt_bottom_boxRight{ float: right; width:345px; } - 次に記事下に実際の広告を設置します。次のコードは [ダッシュボード] – [デザイン] – [カスタマイズ (スパナマーク)] にある、[記事] の [記事下] に書き込みます。

- このサイトの手順通りに記事下をカスタマイズしている場合には、ここに既にシェアボタンとフォローボタンのコードが既にあるので、任意の入力箇所に以下のコードをコピペしてください。
(私はアドセンス広告⇒シェアボタン⇒フォローボタンの順番で記載しています。)<!--********************************* アドセンス広告を二つ横並びに 表示するためのコード *********************************--> <div class="container clearfix" style="width:692px;"> <div style="font-size:80%" align="center">スポンサードリンク</div> <div class="yt_bottom_boxLeft"> アドセンス広告左側 </div> <div class="yt_bottom_boxRight"> アドセンス広告右側 </div> </div>
この方法だとレスポンシブのアドセンス広告の URL でも横並びで二つ表示されます。
設定直後はアドセンス広告がまだアクティブになっていないため、しばらくはこんな感じで表示されますが、時間がたつと広告が表示されるようになります。

あと少し!!広告がサイドバーと重ならないようにする
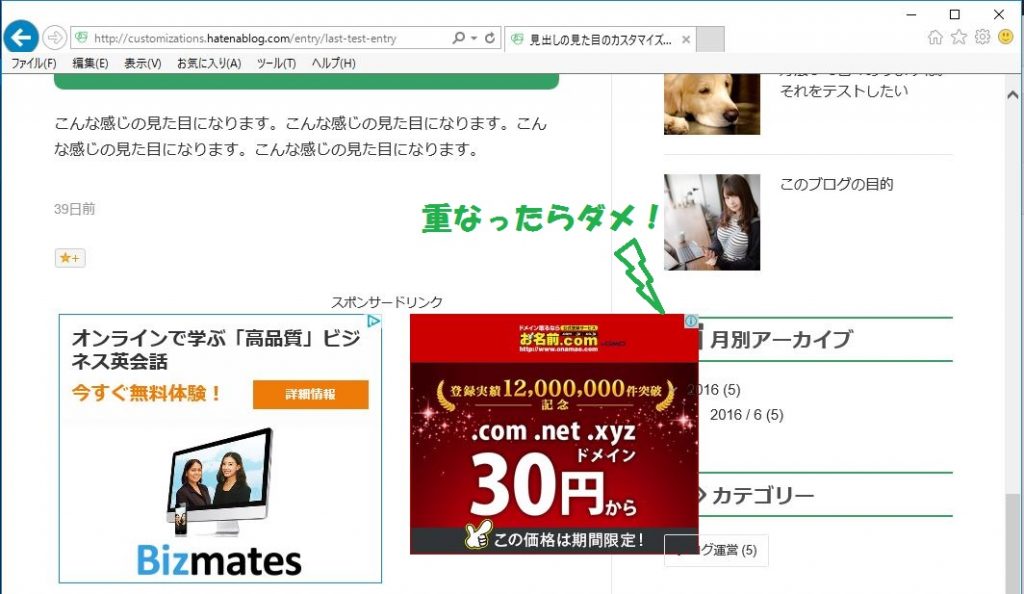
多くのテーマでは、ブラウザの横幅を狭めていくとサイドバーが画面下に移動するようになっています。でも、サイドバーが下に移動するギリギリのところだと、横並びに設置したアドセンス広告とサイドバーがかぶってしまいます。

これだとアドセンス規約に違反してしまうので、画面の幅を調整して、ブラウザがどんなサイズでもアドセンス広告がサイドバーとかぶらないように設定しておきましょう。
- 先ほどと同じように [ダッシュボード] – [デザイン] – [カスタマイズ (スパナマーク)] にある [{}デザインCSS] をコードを加えるために開きます。
- 以下のコードをコピペします。
/*-------------------------------------- 広告を横並びにするために幅を調整する #container: ブログの幅 #content: メイン+サイドバー+αの幅 #main: メインの部分の幅 #box2: サイドバーの幅 --------------------------------------*/ #container {width: 100%;} #container #content { width: 1173px; display:block; margin-right:auto; margin-left:auto; margin-bottom:20px; } #main{width: 728px;} #box2 {width: 336px;}
このコードの詳細についてはこちらの記事で紹介していますが、Innocent のテーマではとりあえずこのコードを追加すれば、ブラウザがどんなサイズでもサイドバーと重なる事はありません。
以上で広告を横並びに設置するための設定は完了です。