はてなブログのサイトに携帯でアクセスをすると、ヘッダー部分とフッター部分にはてなブログのロゴやリンクが入ってしまいます。
| ヘッダーのこの部分を消す | フッターのこの部分を消す |
特にフッター部分のリンクは紛らわしいので、今回はこれらリンクを消して、ついでにヘッダーの見た目も軽くカスタマイズします。
ヘッダーとフッターからはてなブログのリンクを消す方法
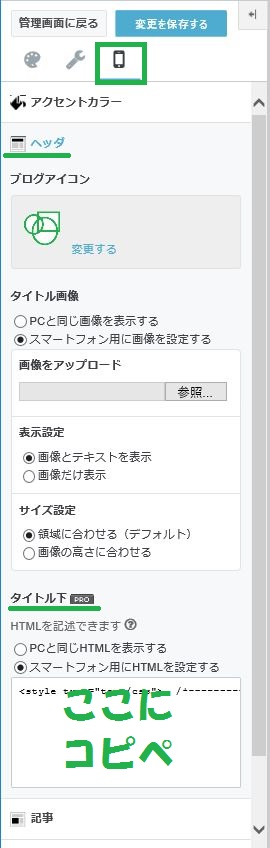
ヘッダー部分とフッター部分をカスタマイズするコードは、[ダッシュボード] – [デザイン] – [スマートフォン] – [ヘッダ] の順で開いたところにある [タイトル下] に書き込みます。

この [タイトル下] に以下のコードをコピペすれば、ヘッダーとフッター部分のリンクを消せます。
<!--*********************************
ヘッダーの既定のアイコンやリンクを消す
*********************************-->
<style type="text/css">
#top-editarea .section {width:100%;}
#header .header-blog-icon {display:none;}
#globalheader-container {display: none;}
#container{ padding-top: 0px;}
</style>
<!--*********************************
フッターの既定のアイコンやリンクを消す
*********************************-->
<style type="text/css">
.footer-action-wrapper{display:none;}
.touch-item-list{display:none;}
</style>
補足:ヘッダーの見た目を目立つようにする
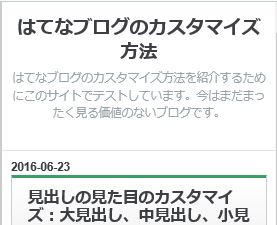
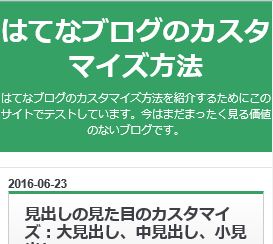
上のコードではてなブログのリンクは消せましたが、ヘッダー部分がこのように真っ白の状態なので、この見た目を右のようにします。
| Before | After |
先ほどと同じ [ダッシュボード] – [デザイン] – [スマートフォン] – [ヘッダ] の順で開いたところにある [タイトル下] に以下のコードを追加します。
<!--*********************************
ヘッダーのデザインも変更
*********************************-->
<style type="text/css">
#header {
margin:0;
width:100%;
padding:15px 0px;
background:#36A165;
}
#header #title a {
color:#fff;
font-size:30px;
}
#header #blog-description {
color:#fff;
font-size:12px;
}
</style>
以上で携帯ではてなブログを開いたときのヘッダーとフッターのリンクの削除と、ヘッダーのカスタマイズは完了です。