style.css に書くカスタマイズはすべての記事に適応されてしまいます。
一応以下のように対象のページを指定することもできますが、いっそのことファイルを分けた方がわかりやすいかもしれません。
/*すべての記事のタイトルを消す*/
.entry-title {display: none;}
/*投稿ページだけを対象にする場合には .post*/
.post .entry-title {display: none;}
/*固定ページだけを対象にする場合には .page*/
.page .entry-title {display: none;}
/*特定の記事だけを対象にする場合にはその ID を指定*/
.post-33 .entry-title {display: none;}
今回は特定のページだけが使う css ファイルの作成方法を記録しておきます。
1) functions.cpp にコードを追加
functions.cpp に以下のコードを追加し、カスタムフィールド (includeCSS) で css を指定できるようにする
function include_custom_css(){
if(is_single()||is_page()){
if($css = get_post_meta(get_the_ID(), 'includeCSS', true)){
echo "\n";
}
}
}
add_action('wp_head','include_custom_css');
2) 任意の場所にcssファイルをアップロード
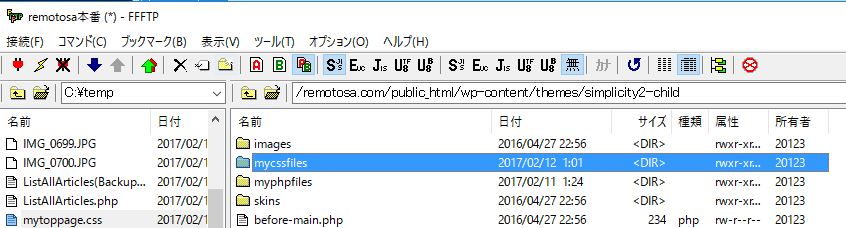
ffftp 等のツールを使って css をアップロードします。
個人的に作った css を分けたかったので、私はフォルダを作成して、その中に css ファイルを作成しました。

ディレクトリ:/remotosa.com/public_html/wp-content/themes/simplicity2-child
フォルダ:mycssfiles
ファイル: customcss01.css
3) 固定ページにカスタムフィールドを追加
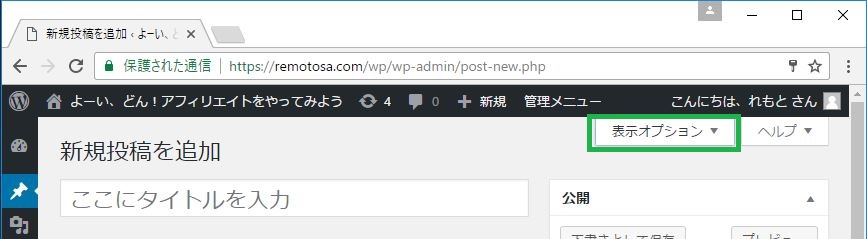
固定ページにカスタムフィールドを追加するには記事の作成画面の上にある [表示オプション] を開きます。

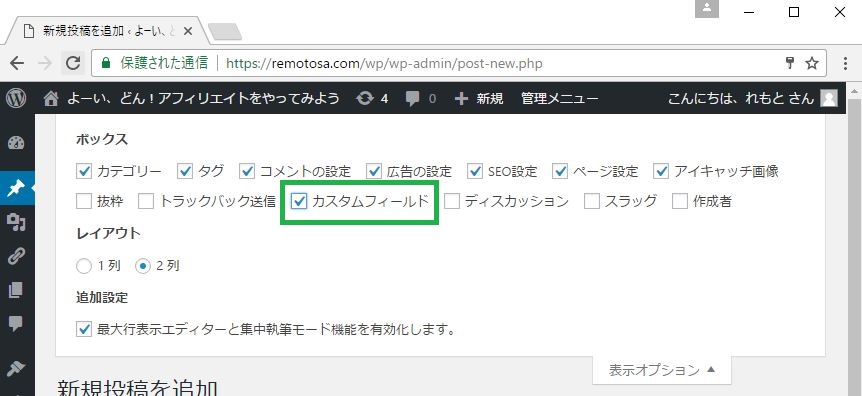
開いたオプションの中から [カスタムフィールド] をチェック

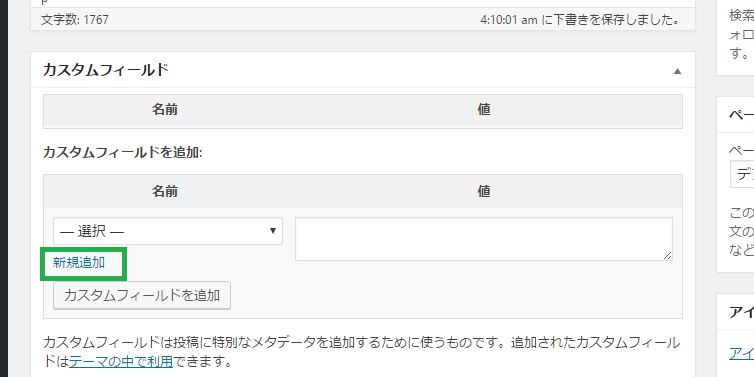
記事下に表示された [カスタムフィールド] の [新規追加] を選択。

名前と値を入力して、[カスタム フィールド] を追加。この時の値に作成した css のパスを指定します。
私は以下のように指定してうまくいきました。 (mycssfiles は自分で作ったフォルダ名、customcss01.css も自分で作った css ファイル)
名前:includeCSS
値:/wp-content/themes/simplicity2-child/mycssfiles/customcss01.css
絶対パス(?) で指定してもうまくいかなかった
色んなサイトでここの値は絶対パスで指定すると書いてありましたが、以下のように指定してもうまくいきませんでした。
値:https://remotosa.com/public_html/wp-content/themes/simplicity2-child/mycssfiles/customcss01.css
絶対パスってなんで書いてあったのかはいまいちわかりませんが、実際に URL に値として指定している https://remotosa.com/…/customcss01.css を入力し、アクセスしようとしても 404 で失敗します。
私は相対パス (/wp-content/…./file.css) で問題なく動きました。